问题遇到的现象和发生背景
跟后端连接成功但是页面无法进行跳转,打印值有误
用代码块功能插入代码,请勿粘贴截图
methods: {
onLogin() {
console.log(this.form);
const baseUrl = "http://localhost:9666"
uni.request({
url: baseUrl + '/login?username=' + this.form.username + '&password=' + this.form.password,
method: "POST",
data: this.form,
}).then(res => {
console.log(121231);
if (res.code === '200') {
// 跳转页面
uni.switchTab({
url: '/pages/cake/cake'
})
uni.showToast({
title: '登录成功'
})
}else{
uni.showToast({
icon:"error"
})
}
// console.log(data.code);
console.log(res);
console.log(data.statusCode);
console.log(123);
})
}
}
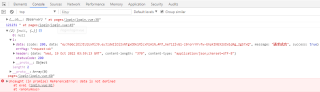
运行结果及报错内容

我想要达到的结果
让他跳转到正确的页面;code的值如何打印出来,应该是我打印里面写错了但是不知道怎么改

