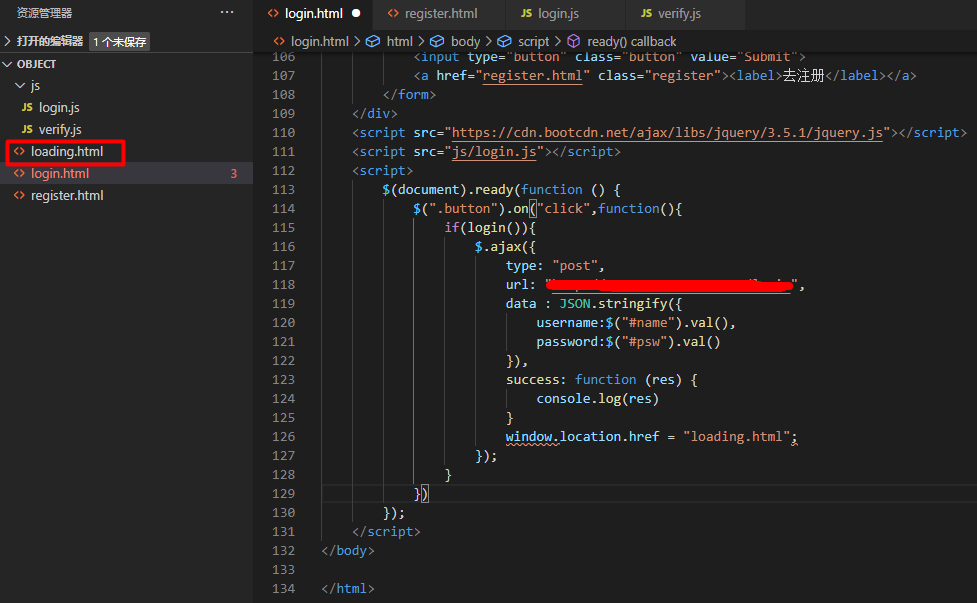
我登录成功后想要跳转到loding.html页面中,应该如何实现?
$(document).ready(function () {
$(".button").on("click",function(){
if(login()){
$.ajax({
type: "post",
url: "http://xxxxx/login",
data : JSON.stringify({
username:$("#name").val(),
password:$("#psw").val()
}),
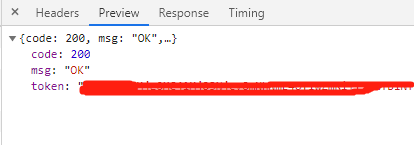
success: function (res) {
console.log(res)
}
window.location.href = "loading.html";
});
}
})
});