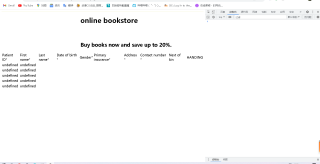
我将数据在JS中存储到了一个数组当中,在html表格里导入这些数组时显示undefined。
数组:
var list = [{ "Id": '0', "FirstName": "Guuss", "LastName": "Hsidjsi", "DateOfBirth": "2000/10/11", "Gender": "Male", "PrimaryInsurance": "Medicare", "Address": "ddadsdasd", "ContactNumber": "1338872818738", "NextOfKin": "weqe" },
{ "Id": '1', "FirstName": "Guuss", "LastName": "Hsidjsi", "DateOfBirth": "2000/10/11", "Gender": "Male", "PrimaryInsurance": "Medicare", "Address": "ddadsdasd", "ContactNumber": "1338872818738", "NextOfKin": "weqe" },
{ "Id": '2', "FirstName": "Guuss", "LastName": "Hsidjsi", "DateOfBirth": "2000/10/11", "Gender": "Male", "PrimaryInsurance": "Medicare", "Address": "ddadsdasd", "ContactNumber": "1338872818738", "NextOfKin": "weqe" },
{ "Id": '3', "FirstName": "Guuss", "LastName": "Hsidjsi", "DateOfBirth": "2000/10/11", "Gender": "Male", "PrimaryInsurance": "Medicare", "Address": "ddadsdasd", "ContactNumber": "1338872818738", "NextOfKin": "weqe" },
{ "Id": '4', "FirstName": "Guuss", "LastName": "Hsidjsi", "DateOfBirth": "2000/10/11", "Gender": "Male", "PrimaryInsurance": "Medicare", "Address": "ddadsdasd", "ContactNumber": "1338872818738", "NextOfKin": "weqe" }];
html:
<html lang="zh" >
<head></head>
<script type="text/javascript" src="src/qwe.js"></script>
<body>
<div>
<table id="bookstoTY" width="100%" style="border: beige 1px solid">
</table>
<h1 style="margin-left: 39%;">
online bookstore
</h1>
<h2 style="margin-top: 80px;margin-left: 39%;">
Buy books now and save up to 20%.
</h2>
</div>
<table id="table1">
<tr>
<td>Patient ID*</td>
<td>First name*</td>
<td>Last name*</td>
<td>Date of birth *</td>
<td>Gender*</td>
<td>Primary insurance*</td>
<td>Address *</td>
<td>Contact number *</td>
<td>Next of kin</td>
<td>HANDING</td>
</tr>
</table>
<script>
let table1=document.getElementById("table1");
for(let i=0;i<list.length;i++){
let newRow=table1.insertRow();
let newCell1=newRow.insertCell();
newCell1.innerHTML=list[i][0];
let newCell2=newRow.insertCell();
newCell2.innerHTML=list[i][1];
}
</script>
</body>
</html>
错误:

请问该怎么解决这个问题。
