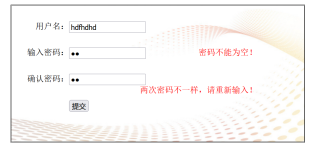
点击输入密码的框不输入再点其他地方,就会弹出密码不能为空,再去输密码时该提示就消失不了了,两次密码不一样的提示也是,在输入不一样时点击提交是显示提示,改为一样密码就不会消失提示
如何是提示密码为空后输入密码则消失提示,两次密码不一样的提示也在密码一样时而消失

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
<style type="text/css">
body,
div,
p,
ul,
li {
padding: 0;
margin: 0;
list-style: none;
}
.bg {
width: 500px;
height: 200px;
padding: 30px;
margin: 50px auto;
border: 2px double black;
background: url(bg.png) no-repeat center center;
}
ul {
float: left;
}
li {
height: 50px;
text-align: right;
}
.username {
float: left;
}
p {
width: 360px;
height: 50px;
}
span {
color: red;
display: none;
float: right;
}
</style>
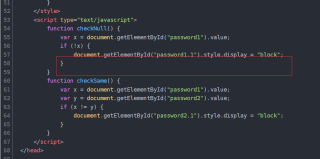
<script type="text/javascript">
function checkNull() {
var x = document.getElementById("password1").value;
if (!x) {
document.getElementById("password1.1").style.display = "block";
}
}
function checkSame() {
var x = document.getElementById("password1").value;
var y = document.getElementById("password2").value;
if (x != y) {
document.getElementById("password2.1").style.display = "block";
}
}
</script>
</head>
<body>
<form action="#" method="post" class="bg">
<ul>
<li>用户名:</li>
<li>输入密码:</li>
<li>确认密码:</li>
</ul>
<div class="username">
<p><input type="text" name="username" id="username" /></p>
<p><input type="password" name="password1" id="password1" onblur="checkNull()" /><span
id="password1.1">密码不能为空!</span></p>
<p><input type="password" name="password2" id="password2" onblur="checkSame()" /><span
id="password2.1">两次密码不一样,请重新输入!</span></p>
<input type="button" value="提交" />
</div>
</form>
</body>
</html>