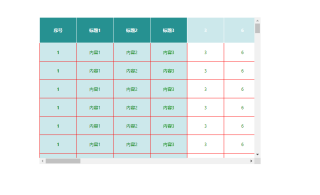
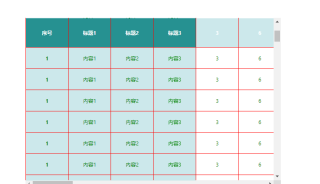
第一张图片没有向下滚动,表格表头边框是白色,第二种图片表格向下滚动,表格表头边框变成红色,向下滚动表格,如何让表格表头的边框始终保持白色


<template>
<div class="container">
<table>
<thead>
<tr>
<th>序号</th>
<th>标题1</th>
<th>标题2</th>
<th>标题3</th>
<th v-for="i in 30">
{{ i + i + i }}
</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in 100" :key="index">
<td>1</td>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
<td v-for="d in 30">
{{ d + d + d }}
</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
import { defineComponent, ref,reactive } from 'vue';
export default defineComponent({
setup() {
return {
};
},
});
</script>
<style scoped lang="scss">
.container {
width: 600px;
height: 400px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
overflow: scroll;
}
table {
table-layout: fixed;
border: none;
border-collapse: collapse;
background: white;
text-align: center;
thead{
tr{
color: white;
height: 70px;
th{
background-color: #CCE8EB;
min-width: 100px;
position:-webkit-sticky; position:sticky;
top:0;
z-index: 3;
border: 1px solid #fff;
}
th:nth-of-type(1) {
background-color: #269191;
left:0;
z-index:4;
}
th:nth-of-type(2){
background-color: #269191;
left:100px;
z-index:4;
}
th:nth-of-type(3){
background-color: #269191;
left:200px;
z-index:4;
}
th:nth-of-type(4){
background-color: #269191;
left:300px;
z-index:4;
}
}
}
tbody{
tr{
height: 50px;
color: green;
td{
min-width: 100px;
position:-webkit-sticky; position:sticky;
border: 1px solid red;
}
td:nth-of-type(1){
background-color: #CCE8EB;
font-weight: bold;
left: 0;
z-index:3;
}
td:nth-of-type(2){
background-color: #CCE8EB;
left: 100px;
z-index:3;
}
td:nth-of-type(3){
background-color: #CCE8EB;
left: 200px;
z-index:3;
}
td:nth-of-type(4){
background-color: #CCE8EB;
box-shadow: 5px 5px 5px #0078A855;
left: 300px;
z-index:3;
}
}
}
}
</style>
