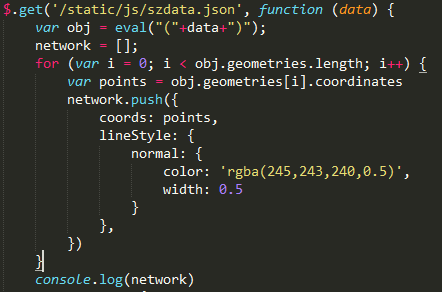
echarts里option的data数据来自本地的json文件,使用myChart.setOption(option,true)加载在前端显示。
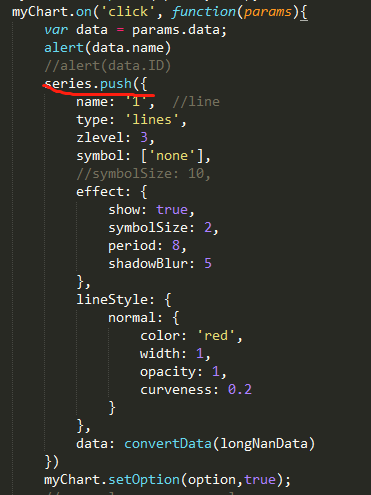
我添加了一个click事件,每触发一次click会触发series更新,再通过myChart.setOption(option,true将click结果展示在前端。
但是这样最初的.json文件也会重新加载,由于.json文件很大,因此整体加载很慢,请问有没有什么方法可以不重新加载最初的.json数据?谢谢大佬们。

echarts里option数据,怎样能不重新加载?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 threenewbee 2019-09-10 22:07关注
threenewbee 2019-09-10 22:07关注将json存储到localstorage
https://www.cnblogs.com/webhome/p/6394228.html解决 无用评论 打赏 举报
悬赏问题
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
