问题遇到的现象和发生背景
jQuery中,children()方法作用于所有后代
用代码块功能插入代码,请勿粘贴截图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>筛选方法</title>
<script src="../jquery.min.js/jquery.min.js"></script>
<style>
.grandfather{
width: 200px;
height: 200px;
border: 1px solid red ;
}
.father{
width: 100px;
height: 200px;
border: 1px solid;
}
.son1{
width: 50px;
height: 70px;
border: 1px solid;
}
</style>
</head>
<body>
<div class="grandfather">
<div class="father">
<div class="son1">son1
<div>ss1
<div>ss2</div>
</div>
</div>
<p>son2
<span>small son</span>
</p>
<p>son3</p>
<span>son4</span>
</div>
</div>
<script>
$(function(){
// parent()
//parent() 返回的是 最近一级的父级元素 亲爸爸
console.log($('.son1').parent())
// children() 亲儿子 <==> 子代选择器 ul>li
$('.father').children('p').css('color','red')
$('.father').children('div').css('color','red')
//
})
</script>
</body>
</html>
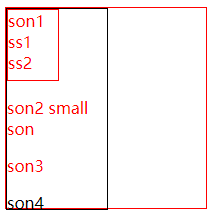
运行结果及报错内容

我想要达到的结果
只想知道我写的children方法,为什么和它的功能不一样
