
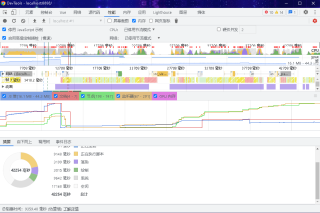
就是上面的图片……额,看不懂
正处于开发阶段的一个网站
密密麻麻的
回答不易,求求您采纳点赞哦
谷歌浏览器的前端调试工具中的性能工具可以用来分析网页的性能。你可以在谷歌浏览器的开发者工具中打开性能工具(可以通过快捷键F12或者右键点击“检查”来打开),然后点击“开始捕获”按钮来开始捕获网页性能数据。当你结束捕获后,你可以看到网页加载过程中的各种性能数据,例如 CPU 使用率、内存使用情况、网络请求和响应时间等。通过这些数据,你可以了解网页的性能瓶颈所在,从而优化网页性能。
性能工具中提供了很多信息,可能有些看起来有些复杂。为了快速了解网页的性能瓶颈,可以关注以下几个关键信息: