样式是在App.scss里写的。

我试过直接在tsx里写,这样可以奏效,但是影响可读性,也不好管理。
样式是在App.scss里写的。

我试过直接在tsx里写,这样可以奏效,但是影响可读性,也不好管理。
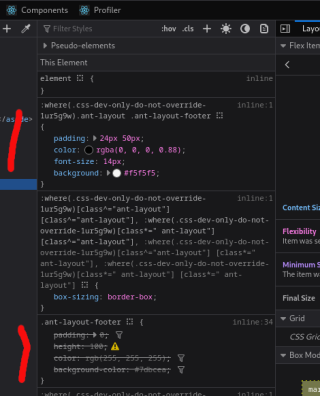
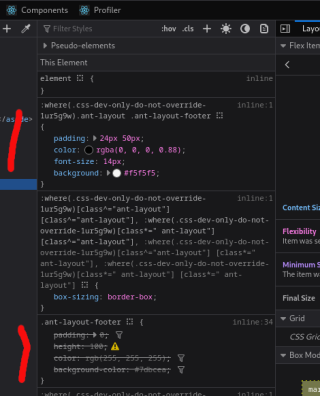
在 Ant Design 中覆盖 ant-layout-footer 的样式,你可以使用 CSS 样式优先级最高的 :where 伪类选择器。
在你的 scss 文件里定义一个 :where 伪类选择器,该选择器会在 css-dev-only-do-not-override-1ur5g9w 类名上进行匹配,并选择 ant-layout-footer 元素,并对其进行定义。
例如:
:where(.css-dev-only-do-not-override-1ur5g9w).ant-layout .ant-layout-footer {
padding: 24px 50px;
color: rgba(0,0,0,0.88);
font-size: 14px;
background: #f5f5f5;
}
注意,由于 CSS 中的伪类选择器具有最高的样式优先级,因此你定义的样式将覆盖 Ant Design 中的默认样式。
补充:以下是使用 :where 伪类选择器覆盖 ant-layout-footer 的样式的代码:
:where(.css-dev-only-do-not-override-1ur5g9w).ant-layout .ant-layout-footer {
padding: 24px 50px;
color: rgba(0,0,0,0.88);
font-size: 14px;
background: #f5f5f5;
}
这段代码会在匹配 css-dev-only-do-not-override-1ur5g9w 类名的基础上选择 ant-layout-footer 元素,并对其定义 padding、color、font-size 和 background 等样式。由于使用了 :where 伪类选择器,因此这些样式将具有最高的优先级,覆盖 Ant Design 中的默认样式,只影响 footer 而不影响其他元素。