为何我的picker调用不出数据
res数组的截图

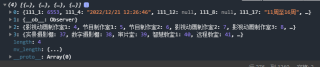
res[1]数组的截图

<picker class="picker" bindchange="bindChange" :value="Index" :range="a2" range-key="name">
<view >
当前选择:{{a2[Index]}}
</view>
</picker>
<script>
export default {
data(){
return{
index: 1,
a2:[],
}
},
methods:{ // methods包裹函数
bindPickerChange: function(e) {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
this.a3.id3 = option.id
this.getData()//调用函数
},
//下拉刷新
onPullDownRefresh() {
console.log('下拉了')
this.getData() //调用加载数据方法
},
//封装调用函数
getData(){
//开始调用封装函数
this.request({
url:'1.asp',
method: '',
data:this.a3,
header:'content-type: application/x-www-form-urlencoded'
})
.then(res => {
console.log(res)
this.a2=(res[1])
console.log(this.a2)
})
},
//结束封装调用函数
}
}
</script>
