请教一个问题
当改变了企业名称以后,重新获取数据无法渲染到页面
数据是直接在子组件调取接口获取的,然后打印出来没有问题,也是直接在子组件显示的,本地存储给父组件只是为了其他接口使用,现在问题是子组件自己的显示和数据层里的数据不一致,比如我打印this.selectCompany.name是123,但是子组件的上面显示的是456,以下代码都是子组件里的template和script
以上的数据获取和显示都在子组件自己内部

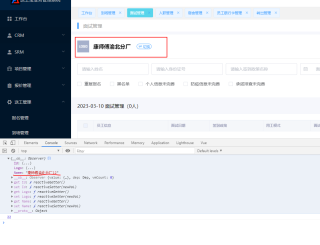
**红框里是子组件的显示区域,下面打印出来的是子组件data的值,目前就是子组件data的值和显示对不上,上面打开的tag都引入了这个子组件,并且都用了keep-alive缓存
**
这是子组件的上半部分代码,后面省略了一部份不重要的
<template>
<div class="content">
<div class="company">
<div class="companyname">
<img
alt=""
class="logo-img"
:src="selectCompany.Logo"
v-show="selectCompany.Logo"
/>
<span>{{ selectCompany.Name }}</span>
</div>
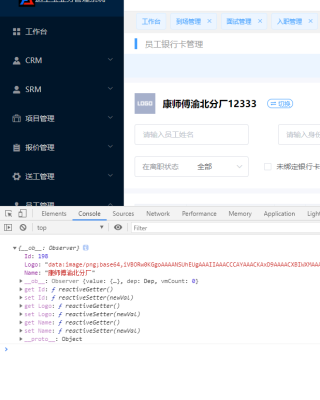
这里是获取数据的地方,打印出来的值已经改变了,但是页面数据没有改变
//更新数据
updateItem(res, selectCompany) {
//目前只有activated传key,代表当前选中不在第一页
let updateItem = null;
if (!selectCompany || selectCompany === "undefined") {
return;
}
res.data.Data.data.forEach(item => {
if (item.Id !== JSON.parse(selectCompany).Id) {
return;
}
updateItem = item;
});
if (updateItem) {
this.$nextTick(() => {
this.selectCompany = updateItem;
this.$set(this.selectCompany, "Name", updateItem.Name);
this.$forceUpdate()
console.log(this.selectCompany);
});
localStorage.setItem("selectCompany", JSON.stringify(updateItem));
}
},
这是打印的结果

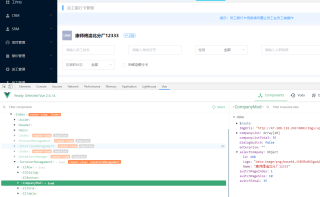
我看到在浏览器的vue插件里,这个值也没有改变

目前已经试过router-view加上key值,父子组件都使用强制更新,子组件内部加上v-if,然后$set,nexttick,强制更新,都不行
