为什么我的route-view不显示
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
<template>
<div id="app">
app组件
<router-view></router-view>
</div>
</template>
<script>
import Login from './components/Login.vue';
export default {
components: { Login },
name: 'app'
};
</script>
<style>
</style>
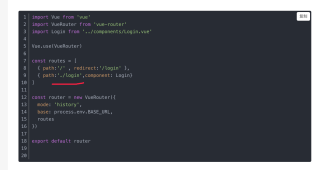
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue'
Vue.use(VueRouter)
const routes = [
{ path:'/' , redirect:'/login' },
{ path:'./login',component: Login}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
<template>
<div>
登录组件
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>