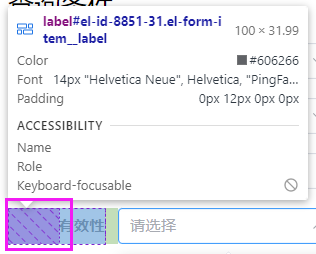
label前边的这个框有没有办法给弄掉呢,只要文字内容的长度即可
<el-form-item label="有效性" prop="validstatus">
<el-select v-model="queryParams.validstatus" filterable clearable style="width: 200px">
<el-option :label="'有效'" :value="1"> 有效</el-option>
<el-option :label="'无效'" :value="0"> 无效</el-option>
</el-select>
</el-form-item>