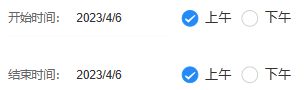
我在侦听器中设置了这样一个逻辑:监听日期选择器中绑定的日期,如果选中的日期和当前时间new Date()相同,则根据当前时间所处时段,给单选框的v-model赋值“上午”或“下午”。但是每当我赋值成功之后,单选框组就无法操作了,其他的单选框按钮无法被选中。

<div class="singleRow">
<van-field readonly clickable v-model="formData.startTime" placeholder="开始时间"
label="开始时间:" label-width="70px" @click="showPicker = true" />
<van-radio-group style="min-width: 150px;" v-model="formData.startShiduan" direction="horizontal">
<van-radio name="上午" value="上午">上午</van-radio>
<van-radio name="下午" value="下午">下午</van-radio>
</van-radio-group>
</div>
<div class="singleRow">
<van-field readonly clickable v-model="formData.endTime" placeholder="结束时间"
label="结束时间:" label-width="70px" @click="showPicker2 = true" />
<van-radio-group style="min-width: 150px;" v-model="formData.endShiduan" direction="horizontal">
<van-radio name="上午" value="上午">上午</van-radio>
<van-radio name="下午" value="下午">下午</van-radio>
</van-radio-group>
</div>
watch: {
formData: {
handler: function(newValue, oldValue) {
const startDate = new Date(newValue.startTime).setHours(0, 0, 0, 0);
const endDate = new Date(newValue.endTime).setHours(0, 0, 0, 0);
const todayDate = new Date().setHours(0, 0, 0, 0);
// 如果开始时间是当天
if (startDate == todayDate) {
const hours = new Date().getHours();
if (hours >= 0 && hours < 12) {
this.formData.startShiduan = "上午";
} else if (hours >= 12 && hours < 24) {
this.formData.startShiduan = "下午";
}
}
// 如果结束时间是当天
if (endDate == todayDate) {
const hours = new Date().getHours();
if (hours >= 0 && hours < 12) {
this.formData.endShiduan = "上午";
} else if (hours >= 12 && hours < 24) {
this.formData.endShiduan = "下午";
}
}
},
deep: true,
immediate: true
}
}
代码如上,请各位帮忙看看问题出在哪里
