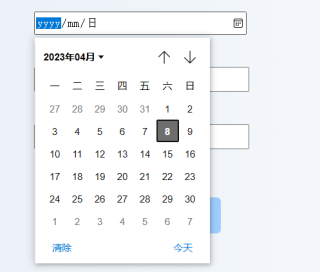
这个网站的输入类型是date,但是怎么把选择的日期改成英文格式?

<input type="date" id="date" name="date" placeholder="yyyy-MM-dd" lang="en_US.UTF-8">
我试着在后面加了个lang,但是没有用,请问有没有什么解决办法啊
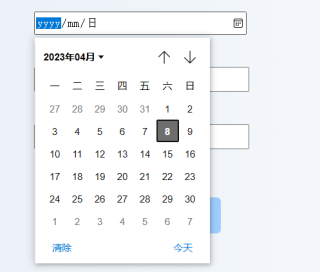
这个网站的输入类型是date,但是怎么把选择的日期改成英文格式?

<input type="date" id="date" name="date" placeholder="yyyy-MM-dd" lang="en_US.UTF-8">
我试着在后面加了个lang,但是没有用,请问有没有什么解决办法啊
试试应该可以
<input type="date" id="date" name="date" placeholder="yyyy-MM-dd" onchange="formatDate()">
<script>
function formatDate() {
const input = document.getElementById("date").value;
const date = new Date(input);
const options = { year: 'numeric', month: 'long', day: 'numeric' };
const formattedDate = date.toLocaleDateString('en-US', options);
document.getElementById("date").value = formattedDate;
}
</script>