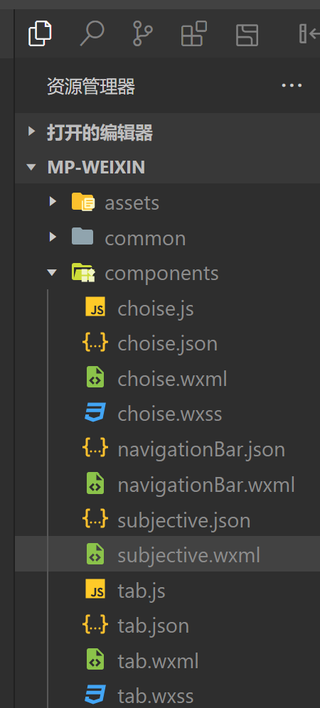
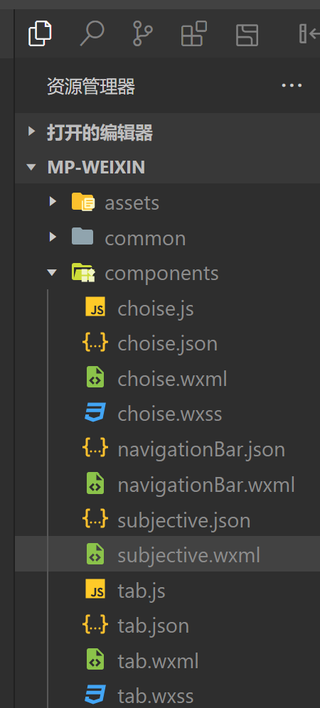
uniapp编译到微信小程序开发者工具后,有的组件编译缺少了wxss文件和js文件是怎么回事呢?


明明四个组件写的方式都是一样的,为什么navigationBar和subjective两个组件没有编译到wxss文件和js文件,
uniapp编译到微信小程序开发者工具后,有的组件编译缺少了wxss文件和js文件是怎么回事呢?


明明四个组件写的方式都是一样的,为什么navigationBar和subjective两个组件没有编译到wxss文件和js文件,
 关注
关注回答:
可能的原因是在编译时,uniapp无法识别navigationBar和subjective两个组件的wxss和js文件,可能是因为文件路径等命名不规范或缺失等问题。对于这个问题,可以采取以下步骤来解决:
首先,检查一下navigationBar和subjective两个组件的目录结构,确保它们的wxss和js文件与其他正常编译的组件的文件在同一目录下,并且命名规范一致。
如果目录结构没有问题,可以尝试重新编译一下整个项目,检查报错信息,查看是否有关于navigationBar和subjective两个组件的编译问题。
如果以上两个步骤都没有解决问题,那么可以考虑手动引用这两个组件的wxss和js文件。具体来说,可以在navigationBar和subjective两个组件的vue文件中手动引用对应的wxss和js文件:
<template>
<view>
<!-- 组件代码 -->
</view>
</template>
<script>
// 引入js文件
import '@/components/navigationBar/navigationBar.js'
import '@/components/subjective/subjective.js'
export default {
// 组件代码
}
</script>
<style>
/* 引入wxss文件 */
@import '@/components/navigationBar/navigationBar.wxss';
@import '@/components/subjective/subjective.wxss';
</style>
总之,对于无法编译某些组件wxss和js文件的问题,可以从目录结构、命名规范、手动引用、编译配置等方面入手,逐一排查并解决问题。