该回答通过自己思路及引用到GPTᴼᴾᴱᴺᴬᴵ搜索,得到内容具体如下:
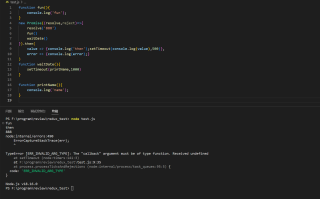
在 Promise 对象的构造函数中,resolve('888') 会立即执行,因此 fun() 和 waitDate() 也会立即执行。由于 waitDate() 中使用了 setTimeout() 方法,因此 waitDate() 函数本身会立即返回,而不会等待 setTimeout() 方法中的定时器到期后再执行。
在 then() 方法中,value => {console.log('then');setTimeout(console.log(value),500)} 这一行代码中,setTimeout(console.log(value),500) 会立即执行,而不会等待定时器到期。这是因为 setTimeout() 方法的第一个参数是一个函数,而 console.log(value) 并不是一个函数,它会立即执行并将返回值传递给 setTimeout() 方法。
因此,你需要将要执行的函数作为 setTimeout() 方法的第一个参数,而不是将其作为 console.log() 函数的参数。修改后的代码如下:
function fun(){
console.log('fun');
}
new Promise((resolve, reject) => {
resolve('888');
fun();
waitDate();
}).then(
value => {
console.log('then');
setTimeout(() => {
console.log(value);
}, 500);
},
error => {
console.log(error);
}
);
function waitDate(){
setTimeout(printName, 1000);
}
function printName(){
console.log('name');
}
在上面的代码中,我们将要执行的函数console.log(value) 封装在一个匿名函数中,并将该函数作为 setTimeout() 方法的第一个参数。这样,console.log(value) 就会在定时器到期后执行,而不是立即执行。
如果以上回答对您有所帮助,点击一下采纳该答案~谢谢