如图,如何用elementUI的Cascader级联选择器实现每级可全选,反选且不影响子级的状态,单级的选项非全部选中时,全选项不被勾上

如图,如何用elementUI的Cascader级联选择器实现每级可全选,反选且不影响子级的状态,单级的选项非全部选中时,全选项不被勾上

 关注
关注【相关推荐】
记录一下解决cascader级联选择器,选择任意一级选项设置默认值的问题,包括回显问题
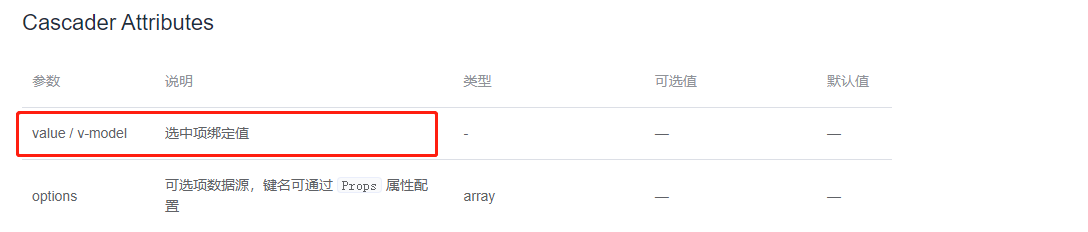
element 里关于默认值的描述: 
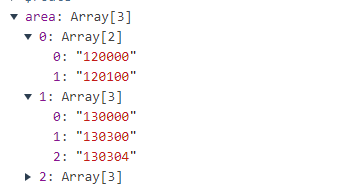
没有默认值具体的数据结构,使用v-model绑定一个值,看到了选择任意一级的数据结构。

知道需要拼接数组的最终情况以后,创建一个事件用来根据value,获得这个值对应的数组。
以下是个人写的方法,可以参考:
getArr (dataSource, id) { // dataSource 这个是选择器的数据源 id 是 目标id
const arrRes = []
dataSource.some(item => {
if (item.value == id) {
arrRes.unshift(item.value)
return true
} else {
if (item.children) {
item.children.some(item1 => {
if (item1.value == id) {
arrRes.unshift(item1.value)
arrRes.unshift(item.value)
return true
} else {
if (item1.children) { // item1.children 判断 防止不存在对应的三级数据
item1.children.some(item2 => {
if (item2.value == id) {
arrRes.unshift(item2.value)
arrRes.unshift(item1.value)
arrRes.unshift(item.value)
return true
}
})
}
}
})
}
}
})
console.log('递归组织树结果', arrRes)
return arrRes // 返回最终根据id查找出来的数组
},
走到这一步,Cascader 级联选择器 组件可以显示出效果,就是还差一个标签的回显。
这个我是通过Vue组件强制刷新(重新渲染)的四种方案的第四种,
参考
到这里就完事了,我并不确定这是最好的解决办法,假如有更好法子的大牛欢迎留言提意见,谢谢!