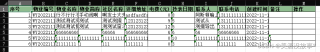
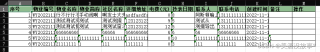
这列数据看起来好挤

想要两个自动
- 表头比数据宽就按表头
- 数据比表头宽就按数据
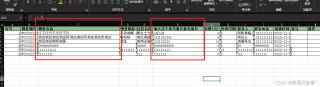
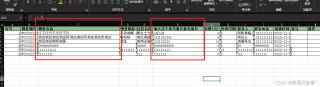
比如:

这列数据看起来好挤

比如:

完美,哈哈哈哈

export function exportExcel(headers = [], data = [], name = 'excel') {
// 创建工作簿
const workbook = new ExcelJS.Workbook()
// 添加工作表
const worksheet = workbook.addWorksheet('sheet1')
// 设置表头
worksheet.columns = headers
const border = {
top: {
style: 'thin',
},
left: {
style: 'thin',
},
bottom: {
style: 'thin',
},
right: {
style: 'thin',
},
}
// 添加数据
data.map((row, index) => {
worksheet.addRow(row)
worksheet.columns.map((column) => {
// 表头的样式
worksheet.getCell(`${column.letter}1`).border = border
worksheet.getCell(`${column.letter}1`).font = {
bold: true,
}
worksheet.getCell(`${column.letter}1`).fill = {
type: 'pattern',
pattern: 'solid',
fgColor: { argb: 'FF8FBC8F' },
}
// 列宽自适应
let width = []
column.values.map((value) => {
if (!value) {
width.push(10)
} else if (/.*[\u4e00-\u9fa5]+.*$/.test(value)) {
width.push(parseFloat(value.toString().length * 2.15))
} else {
width.push(parseFloat(value.toString().length * 1.15))
}
})
column.width = Math.max(...width)
// 行数据的样式
worksheet.getCell(`${column.letter}${index + 2}`).border = border
})
})
// 导出表格
// workbook.xlsx.writeFile('测试' + '.xlsx') // 报错
workbook.xlsx.writeBuffer().then((buffer) => {
const blob = new Blob([buffer], {
type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet',
})
const link = document.createElement('a')
link.href = URL.createObjectURL(blob)
link.download = name + '.xlsx'
link.click()
URL.revokeObjectURL(link.href) // 下载完成释放掉blob对象
})
}