


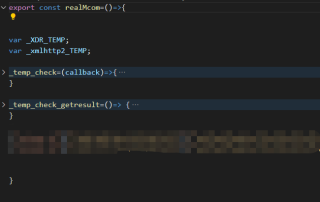
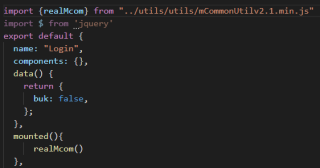
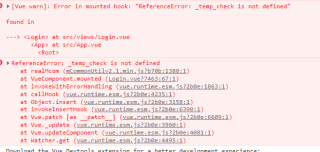
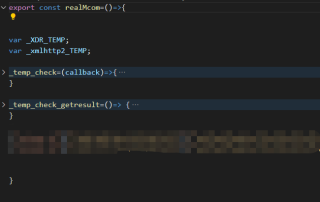
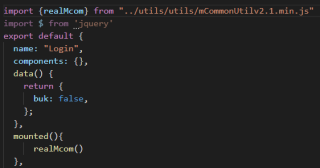
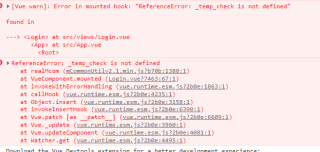
_temp_check和 _temp_check_getresult 方法始终在页面里报错,
没有用箭头函数用普通的 function+方法名也不对 不知道是哪里写错了



_temp_check和 _temp_check_getresult 方法始终在页面里报错,
没有用箭头函数用普通的 function+方法名也不对 不知道是哪里写错了
你的定义有问题,等于是没有给_temp_check和_temp_check_getresult进行声明就调用赋值函数
修改一下:
export const realMcom=()=>{
const _team_check=(callback)=>{
}
const _team_check_getresult=()=>{
}
}
还有,了 年 2202 都,咱能不用var就别用好不?