怎么小圆点变成扁的了,并且没有和第一行的字齐平
原图是这样的

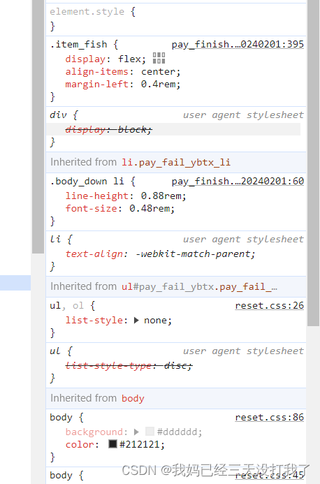
自己写的是这样的



<div v-if="item.result_code == 2||item.result_code == 3||item.result_code == 4||item.result_code == 5||item.result_code == 6||item.result_code == 8||item.result_code == 9">
<div class="item_fish">
<div class="bullet"></div>
<span>您的订单状态为:<span id="order_no">{{status_txt}}!</span></span>
</div>
<div class="item_fish" >
<div class="bulletfm" style="display: inline-block;vertical-align: middle;"></div>
<span >请务必关注<i class="zx">xxxx</i>官方微信(<span class="">进入服务中心-我的订单</span>),随时查看转账收费进度,并确保您的银行卡余额充足。</span>
</div>
</div>
.item_fish {
display: flex;
align-items: center;
margin-left: 0.4rem;
}
.bullet {
width: 0.2rem; /* 小圆点的宽度 */
height: 0.2rem; /* 小圆点的高度 */
background-color: red; /* 小圆点的颜色 */
border-radius: 50%; /* 使元素成为圆形 */
margin-right: 0.3rem; /* 小圆点与文本之间的间距 */
}

