Here are many solutions of checkbox keep checked but in this method these solution does not work.
I've trying in AdminLTE to keep layout-options work after reload the page, but the whole coding of layout-option comes from jquery and I'm not comforted in jquery, can you tell me how can fix. I have used these codes...
demo.js
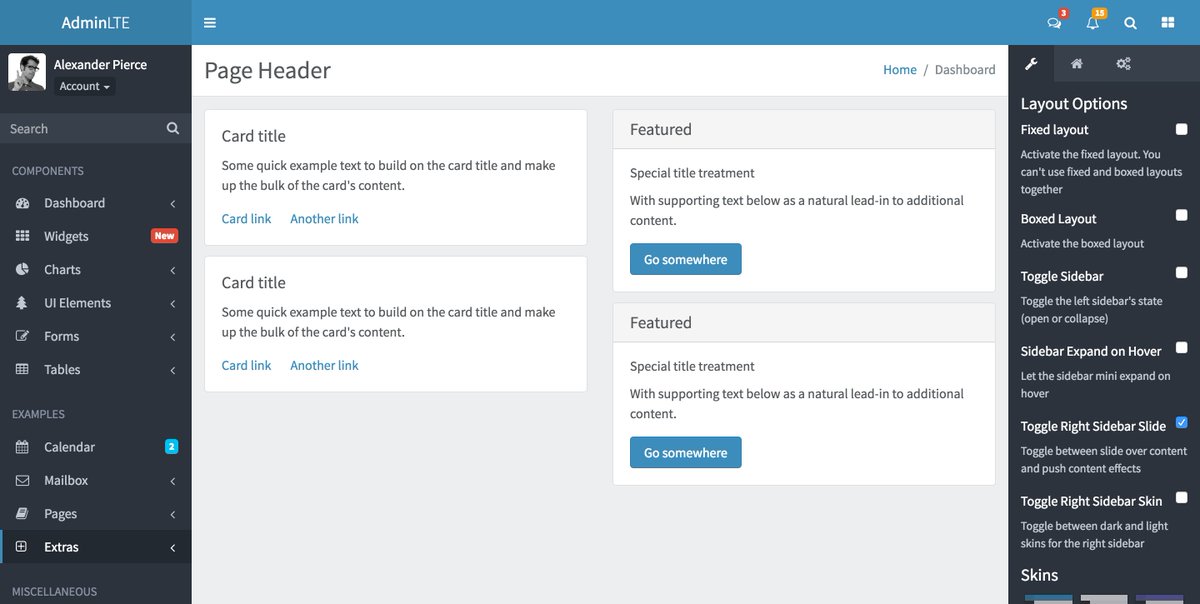
send views of layout options..
// Layout options
$demoSettings.append(
'<h4 class="control-sidebar-heading">'
+ 'Layout Options'
+ '</h4>'
// Fixed layout
+ '<div class="form-group">'
+ '<label class="control-sidebar-subheading">'
+ '<input type="checkbox" data-layout="fixed"class="pull-right" name="fixed_layout"/> '
+ 'Fixed layout'
+ '</label>'
+ '<p>Activate the fixed layout. You can\'t use fixed and boxed layouts together</p>'
+ '</div>'
// Boxed layout
+ '<div class="form-group">'
+ '<label class="control-sidebar-subheading">'
+ '<input type="checkbox"data-layout="layout-boxed" class="pull-right" name="boxed_layout"/> '
+ 'Boxed Layout'
+ '</label>'
+ '<p>Activate the boxed layout</p>'
+ '</div>'
// Sidebar Toggle
+ '<div class="form-group">'
+ '<label class="control-sidebar-subheading">'
+ '<input type="checkbox"data-layout="sidebar-collapse"class="pull-right" name="toggle_sidebar"/> '
+ 'Toggle Sidebar'
+ '</label>'
+ '<p>Toggle the left sidebar\'s state (open or collapse)</p>'
+ '</div>'
// Sidebar mini expand on hover toggle
+ '<div class="form-group">'
+ '<label class="control-sidebar-subheading">'
+ '<input type="checkbox"data-enable="expandOnHover"class="pull-right" name="sidebar_hover"/> '
+ 'Sidebar Expand on Hover'
+ '</label>'
+ '<p>Let the sidebar mini expand on hover</p>'
+ '</div>'
// Control Sidebar Toggle
+ '<div class="form-group">'
+ '<label class="control-sidebar-subheading">'
+ '<input type="checkbox"data-controlsidebar="control-sidebar-open"class="pull-right" name="toggle_slide"/> '
+ 'Toggle Right Sidebar Slide'
+ '</label>'
+ '<p>Toggle between slide over content and push content effects</p>'
+ '</div>'
// Control Sidebar Skin Toggle
+ '<div class="form-group">'
+ '<label class="control-sidebar-subheading">'
+ '<input type="checkbox"data-sidebarskin="toggle"class="pull-right" name="toggle_skin"/> '
+ 'Toggle Right Sidebar Skin'
+ '</label>'
+ '<p>Toggle between dark and light skins for the right sidebar</p>'
+ '</div>'
)
var $skinsList = $('<ul />', {'class': 'list-unstyled clearfix'})
I've Using jquery for checkbox keep checked,
It works on other single HTML pages, but here i do not understand how to do this...
(function() {
var cbstate;
window.addEventListener('load', function() {
cbstate = JSON.parse(localStorage['CBState'] || '{}');
for(var i in cbstate) {
var el = document.querySelector('input[name="' + i + '"]');
if (el) el.checked = true;
}
var cb = document.getElementsByClassName('pull-right');
for(var i = 0; i < cb.length; i++) {
cb[i].addEventListener('click', function(evt) {
if (this.checked) {
cbstate[this.name] = true;
}
else if (cbstate[this.name]) {
delete cbstate[this.name];
}
localStorage.CBState = JSON.stringify(cbstate);
});
}
});
})();
})