背景: VsCode + Element-Ui + Vue脚手架
目的:搭建一个前端登入页面
问题:用axios调用api出现问题,问题定位不清
已在main.js文件中引入axios
import axios from 'axios'
import qs from 'qs'
Vue.prototype.$axios = axios
Vue.prototype.qs=qs
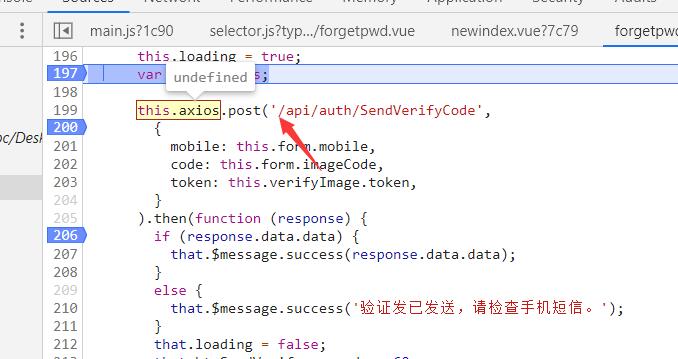
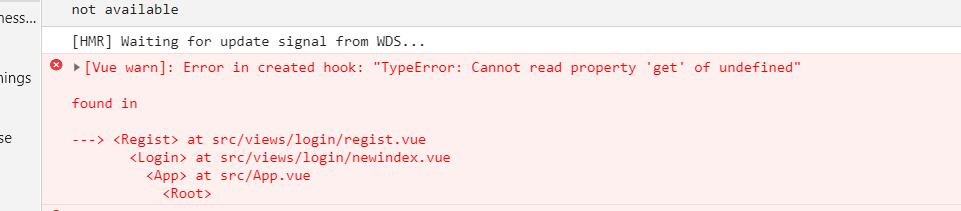
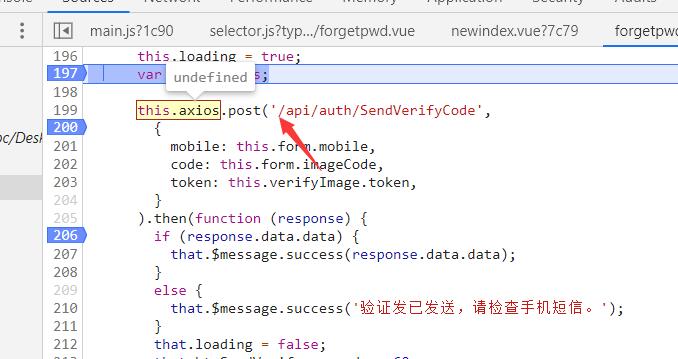
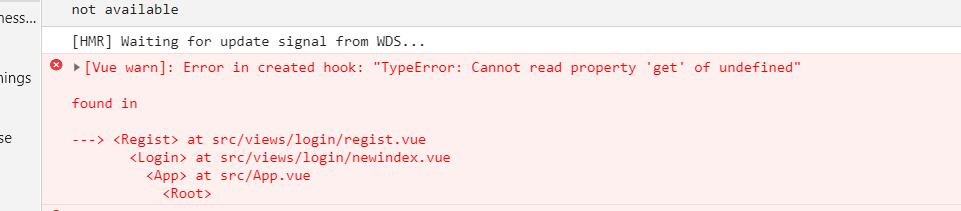
前端断点出现问题和报错图片:

已在main.js文件中引入axios
import axios from 'axios'
import qs from 'qs'
Vue.prototype.$axios = axios
Vue.prototype.qs=qs
前端断点出现问题和报错图片:

你如果是这样定义的:
Vue.prototype.$axios = axios
那么用的时候应该这样:
this.$axios