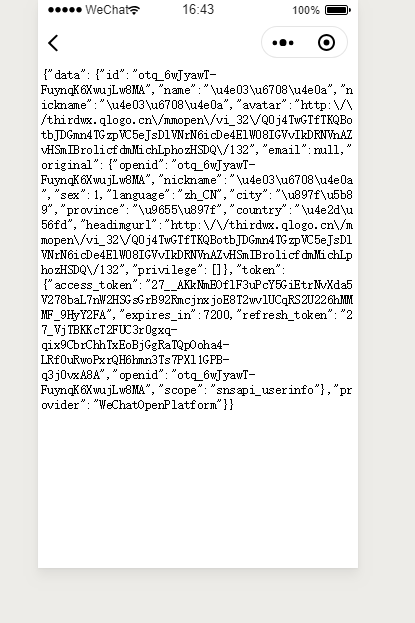
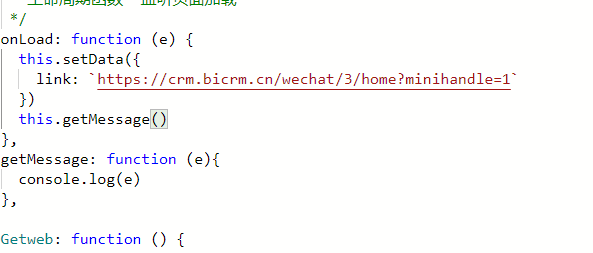
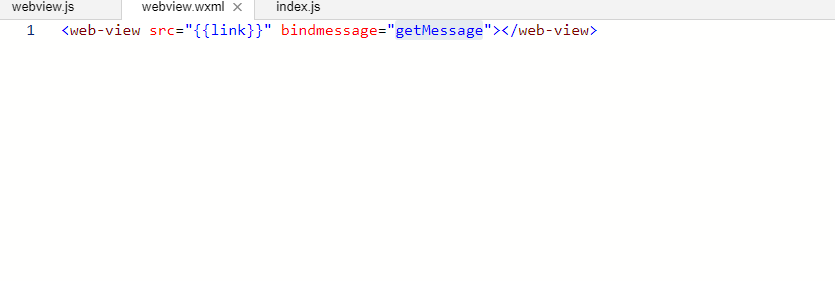
小程序通过web-view请求接口的数据显示在页面上,如何将数据保存下来


直接使用微信请求你的接口就行了。。
wx.request({
url: 'test.php',
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
this.setData({msg:res.data})
}
})