背景:VsCode+Vue
.
目的: 开发一个和后端代码分离的 前端登录页面 包
.
问题:开发环境下 跨域访问正式环境服务器API失败
.
额外描述:根据一些博客,已经做了跨域访问的作业。目前部分API访问成功,例如:获取图形验证码。但是登入验证访问API失败。
.
访问API代码:(PS:第一个访问成功,第二个失败了)
.
this.$axios({ //访问成功
method: "get",
url: "/api/verifycodeimage"
}).then((response) => {
var test =this.verifyImage = response.data;
});
this.$axios({ //访问失败
method: "post",
url: "/api/auth/VerifyPwd",
data: {
LoginName: this.loginMobile,
Password: this.loginPwd,
AllowSaveState: this.loginState
}
}).then((response) => {
btn.style.display = '';
loading.style.display = "none";
var url = "..."
location.href = url;
}).catch((error) => {
this.errorlable = String(error.response.data.error);
btn.style.display = '';
loading.style.display = "none";
});
.
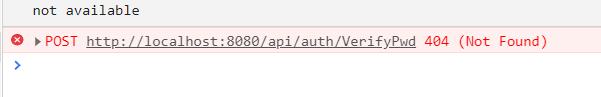
报错截图:
.
.
**
这里报错显示,api访问的是本地端口,我就奇怪,第一个访问的都不是本地端口,第二个为什么就成了访问本地的了。求解惑,和提供思路。**