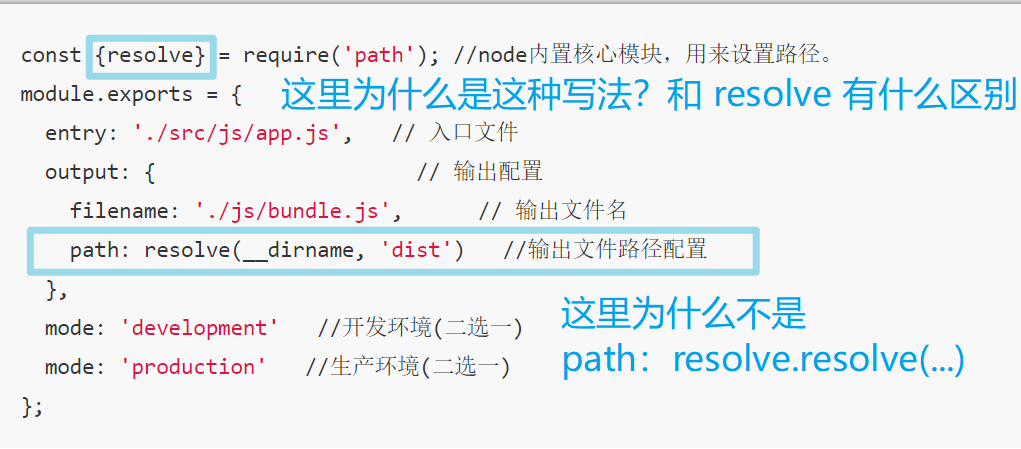
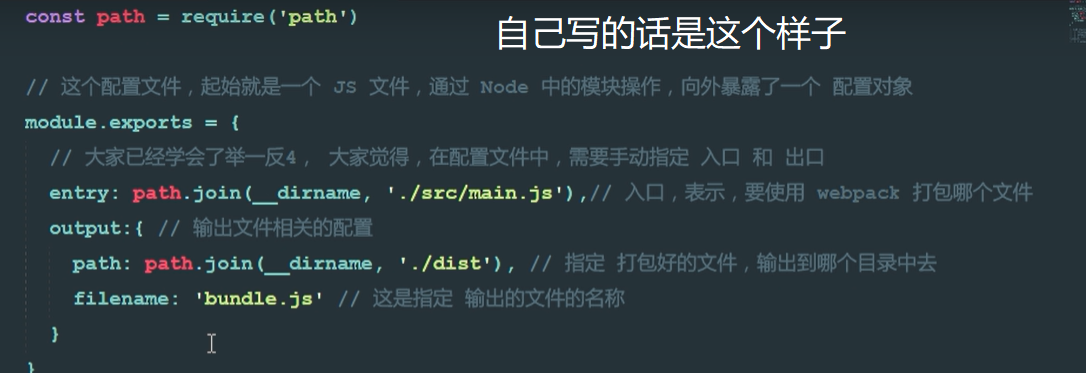
Node语法问题 const {resolve}=require('path') 与 const resolve=require('path')区别
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 Todd_Pointer 2020-03-16 18:33关注
Todd_Pointer 2020-03-16 18:33关注{x} = v 相当于 {x: x} = v
{x: y} = v 相当于 y = v.x所以
const {resolve} = require("path")相当于const _ = require("path"); const resolve = _.resolve;本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 6无用
悬赏问题
- ¥15 ogg dd trandata 报错
- ¥15 高缺失率数据如何选择填充方式
- ¥50 potsgresql15备份问题
- ¥15 Mac系统vs code使用phpstudy如何配置debug来调试php
- ¥15 目前主流的音乐软件,像网易云音乐,QQ音乐他们的前端和后台部分是用的什么技术实现的?求解!
- ¥60 pb数据库修改与连接
- ¥15 spss统计中二分类变量和有序变量的相关性分析可以用kendall相关分析吗?
- ¥15 拟通过pc下指令到安卓系统,如果追求响应速度,尽可能无延迟,是不是用安卓模拟器会优于实体的安卓手机?如果是,可以快多少毫秒?
- ¥20 神经网络Sequential name=sequential, built=False
- ¥16 Qphython 用xlrd读取excel报错