

//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>实验11</title>
<script type="text/javascript" src="js/experiment11.js"></script>
</head>
<body>
<center>
<hr size="2">
<form name="add" method="get" action="">
<table id="addition" border="2px" cellpadding="1px">
<tr>
<td>请输入学号</td>
<td>
<input type="text" id="num" placeholder="请输入4位数字学号">
</td>
</tr>
<tr>
<td>请输入姓名</td>
<td>
<input type="text" id="name" placeholder="请输入姓名">
</td>
</tr>
<tr>
<td>请选择性别</td>
<td>
<!--单选按钮组radio,用name.不用id-->
<input type="radio" name="sex" value="男" checked="checked">男
<input type="radio" name="sex" value="女" >女
</td>
</tr>
<tr>
<td>请选择年龄</td>
<td>
<input type="number" id="age" min="18" max="250" value="40">
</td>
</tr>
<tr>
<td></td>
<!--用submit按钮就不用检验了!!!-->
<td>
<input type="button" id="confirm" value="确认" style="border-radius:3px" onclick="insertRow()">
<input type="button" id="reset" value="重置" style="border-radius:3px" onclick="discard()">
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
//.js
var action="<a href=# onclick=deleterow(this)>删除</a> <a href=# onclick=modify(this)>修改</a>"
var selme="<input type=checkbox name=sme onclick=selectMe()>"; //选择框
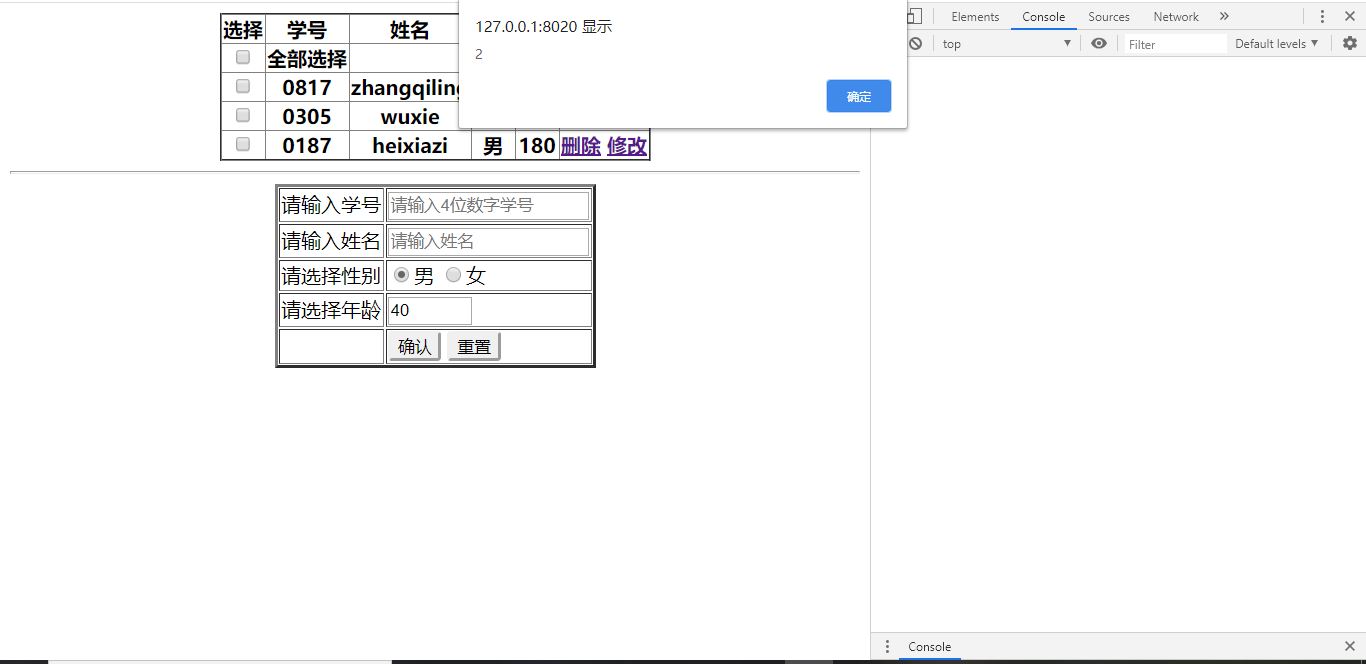
var title=new Array("选择","学号","姓名","性别","年龄","操作");//单元格标题
var selall="<input type=checkbox id=sall onclick=selectAll()>";
var sall=new Array(selall,"全部选择");
var student=new Array();
student[0]=new Array(selme,"0817","zhangqiling","男","180",action);
student[1]=new Array(selme,"0305","wuxie","男","40",action);
student[2]=new Array(selme,"0187","heixiazi","男","180",action);
var oldvalue;//将原有数据保存起来
//输出表格
document.write("<table border=2 align='center' rules=all id=student>");
document.write("<tr>"); //单元格标题开始
for(var i=0;i<title.length;i++)
{
document.write("<th>"+title[i]+"</th>"); //th为单元格标题
}
document.write("</tr>"); //单元格标题结束
document.write("<tr>"); //输出全选一行
document.write("<th>"+sall[0]+"</th>");
document.write("<th>"+sall[1]+"</th>");
document.write("</tr>");
for(var r=0;r<student.length;r++)
{
document.write("<tr>"); //每输出一行换行
for(var c=0;c<student[r].length;c++)
{
document.write("<th>"+student[r][c]+"</th>");
}
document.write("</tr>");
}
document.write("</table>"); //表格结束
function selectAll()
{
var selall=document.getElementById("sall");
var selme=document.getElementsByName("sme");
//判断有没有选中
if(selall.checked)
{
for(var i=0;i<selme.length;i++)
{
selme[i].checked=true;
}
}
else
{
for(var i=0;i<selme.length;i++)
{
selme[i].checked=false;
}
}
}
function selectMe()
{
var selme=document.getElementsByName("sme");
var selall=document.getElementById("sall");
var flag;
for(var j=0;j<selme.length;j++)
{
if(!selme[j].checked)
{
flag=false;
break;
}
flag=true;
}
selall.checked=flag;
}
function deleterow(that)
{
var curRow=that.parentNode.parentNode.rowIndex;
var ObjTable=document.getElementById("student");
alert(curRow);
if(confirm("是否确认删除该行数据"))
{
ObjTable.deleteRow(curRow);
}
}
//modify(that)
function modify(that)
{
var tdstr="<a href=# onclick=save(this)>保存</a> ";
tdstr+="<a href=# onclick=cancel(this)>取消</a>";
var curRowIndex=that.parentNode.parentNode.rowIndex; //获取当前行号
var ObjTable=document.getElementById("student");
var ObjTr=ObjTable.rows[curRowIndex]; //通过行序号获得当前行对象
var myTd5=ObjTr.cells.item(4); //年龄单元格
alert(curRowIndex);
alert(myTd5);
}
/*function cancel(that)
{
var ObjTable=document.getElementById("student");
var curRowIndex=that.parentNode.parentNode.rowIndex;
var ObjTr=ObjTable.rows[curRowIndex];
alert(curRowIndex);
}
function save(that)
{
}
*/
function insertRow()
{
//获取表单元素的值并检验输入的合法性
var num=document.getElementById("num").value;
var name=document.getElementById("name").value;
var age=document.getElementById("age").value;
if(num==""||num.length!=4)
{
alert("学号不能为空且长度为4");
document.getElementById("num").focus();
return false;
}
if(name.length<1)
{
alert("姓名不能为空");
document.getElementById("name").focus();
return false;
}
var sex=document.getElementsByName("sex"); //获取一个单选按钮的数组
var msex;
for(var i=0;i<sex.length;i++)
{
if(sex[i].checked)
{
msex=sex[i].value;
break;
}
}
//console.log(msex);
//把表单内容追加到表格
var ObjTable=document.getElementById("student");
//document.createElement()创建新的对象
var ObjTr=document.createElement("tr");
var ObjTd1=document.createElement("td"); //选中单元格
ObjTd1.innerHTML=selme;
ObjTr.appendChild(ObjTd1);
//var trs=ObjTable.rows.length; //获取表格当前的行数
var ObjTd2=document.createElement("td"); //学号单元格
ObjTd2.innerText=num;
ObjTr.appendChild(ObjTd2);
var ObjTd3=document.createElement("td"); //姓名单元格
ObjTd3.innerText=name;
ObjTr.appendChild(ObjTd3);
var ObjTd4=document.createElement("td"); //性别单元格
ObjTd4.innerText=sex;
ObjTr.appendChild(ObjTd4);
var ObjTd5=document.createElement("td"); //年龄单元格
ObjTd5.innerText=age;
ObjTr.appendChild(ObjTd5);
var ObjTd6=document.createElement("td"); //操作单元格
ObjTd6.innerHTML=action;
ObjTr.appendChild(ObjTd6);
ObjTable.appendChild(ObjTr);
}
