
问题如题 该怎么写呢
html
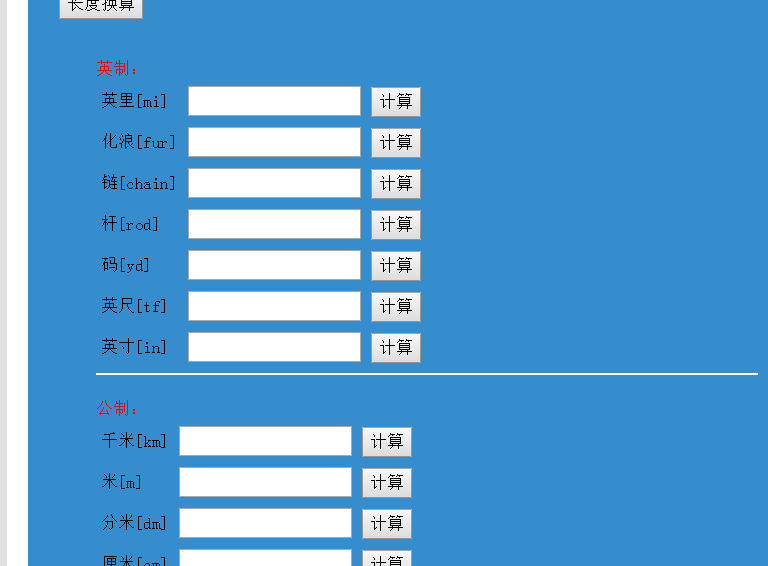
<table cellpadding="0" cellspacing="1" >
<tr>
<td>英里[mi]</td><td><input type="text" id="a1" class="cc3"/> </td><td><button type="button" id="jisuan">计算</button></td>
</tr>
<tr>
<td>化浪[fur]</td><td><input type="text" class="cc3"/></td><td><button type="button">计算</button></td>
</tr>
<tr>
<td>链[chain]</td><td><input type="text" class="cc3"/></td><td><button type="button">计算</button></td>
</tr>
<tr>
<td>杆[rod]</td><td><input type="text" class="cc3"/></td><td><button type="button">计算</button></td>
</tr>
<tr>
<td>码[yd]</td><td><input type="text" class="cc3"/></td><td><button type="button">计算</button></td>
</tr>
<tr>
<td>英尺[tf]</td><td><input type="text" class="cc3"/></td><td><button type="button">计算</button></td>
</tr>
<tr>
<td>英寸[in]</td><td><input type="text" class="cc3"/></td><td><button type="button">计算</button></td>
</tr>
</table>
js
$(document).ready(function() {
$("#a1").change(function() {
$("#jisuan").click(function(){
var rate = {英里:{英里:1,化浪:8,链:80,杆:320,码:1760,英尺:5280,英寸:63360,千米:1.609344,米:1609.34,分米:16093.44,厘米:160934.4,毫米:1609344,微米:1609344000,
纳米:1609344000000,里:0.4098151262,町:14.7524429427,丈:531.14,间:885.23,勺:5311.37,市里:3.2186880012,市丈:482.8,市尺:4828.03,市寸:48280.32,
市分:482803.2,海里:0.8689762422,天文单位:0.0000000108}};
});
});
});
想一这种形式写出来