

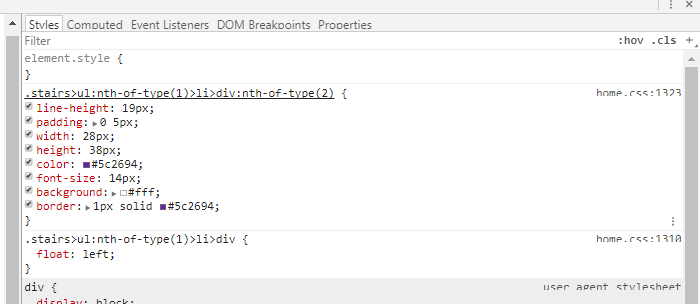
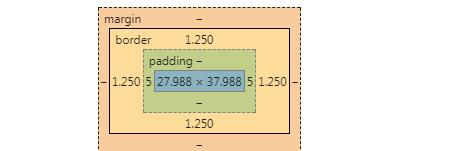
如图所示,一个块状元素设置好样式后,在浏览器显示时,该元素的宽和高属性均发生了小于一像素的改变(之前打开还是好好的,突然变成了这个样子),这是什么原因导致的呢?有什么解决方法或预防方法?还望大神们可以指点下
现有一个DIV设置好样式后,在浏览器显示时,该DIV却发生了小于以像素的改变
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答
悬赏问题
- ¥15 用土力学知识进行土坡稳定性分析与挡土墙设计
- ¥70 PlayWright在Java上连接CDP关联本地Chrome启动失败,貌似是Windows端口转发问题
- ¥15 帮我写一个c++工程
- ¥30 Eclipse官网打不开,官网首页进不去,显示无法访问此页面,求解决方法
- ¥15 关于smbclient 库的使用
- ¥15 微信小程序协议怎么写
- ¥15 c语言怎么用printf(“\b \b”)与getch()实现黑框里写入与删除?
- ¥20 怎么用dlib库的算法识别小麦病虫害
- ¥15 华为ensp模拟器中S5700交换机在配置过程中老是反复重启
- ¥15 uniapp uview http 如何实现统一的请求异常信息提示?
