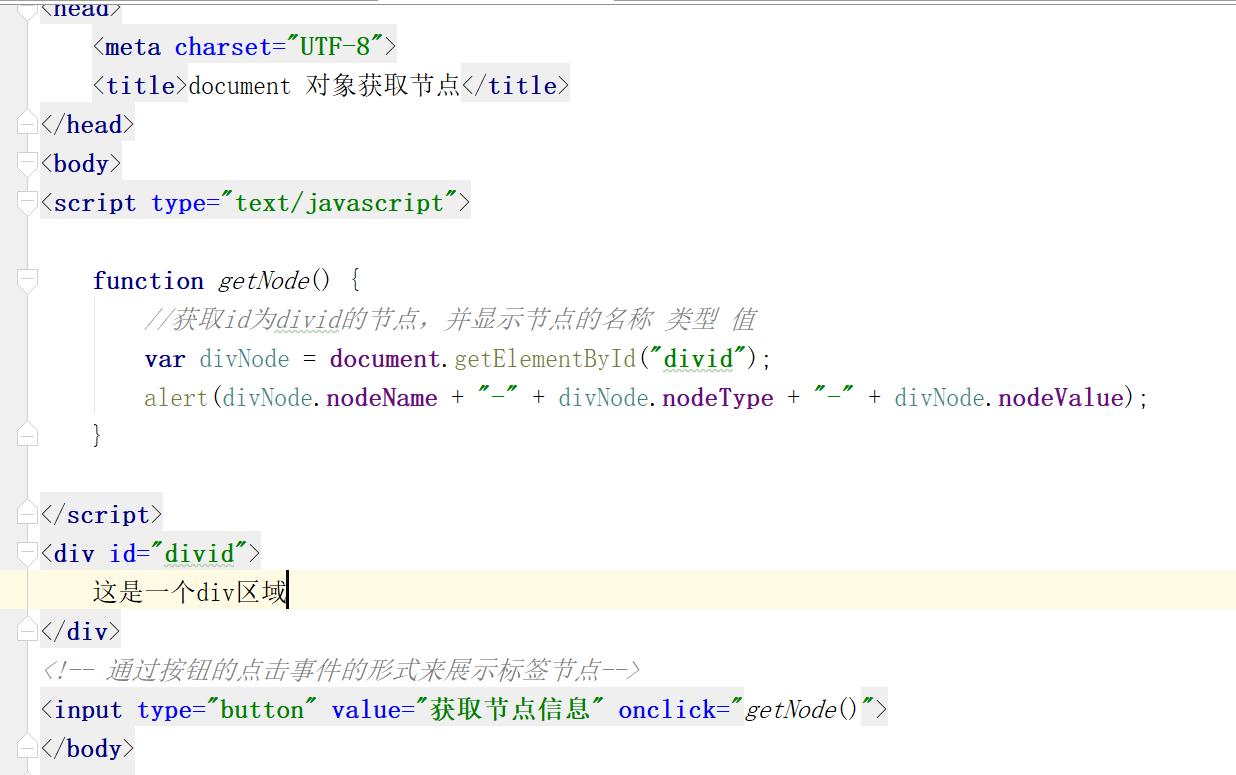
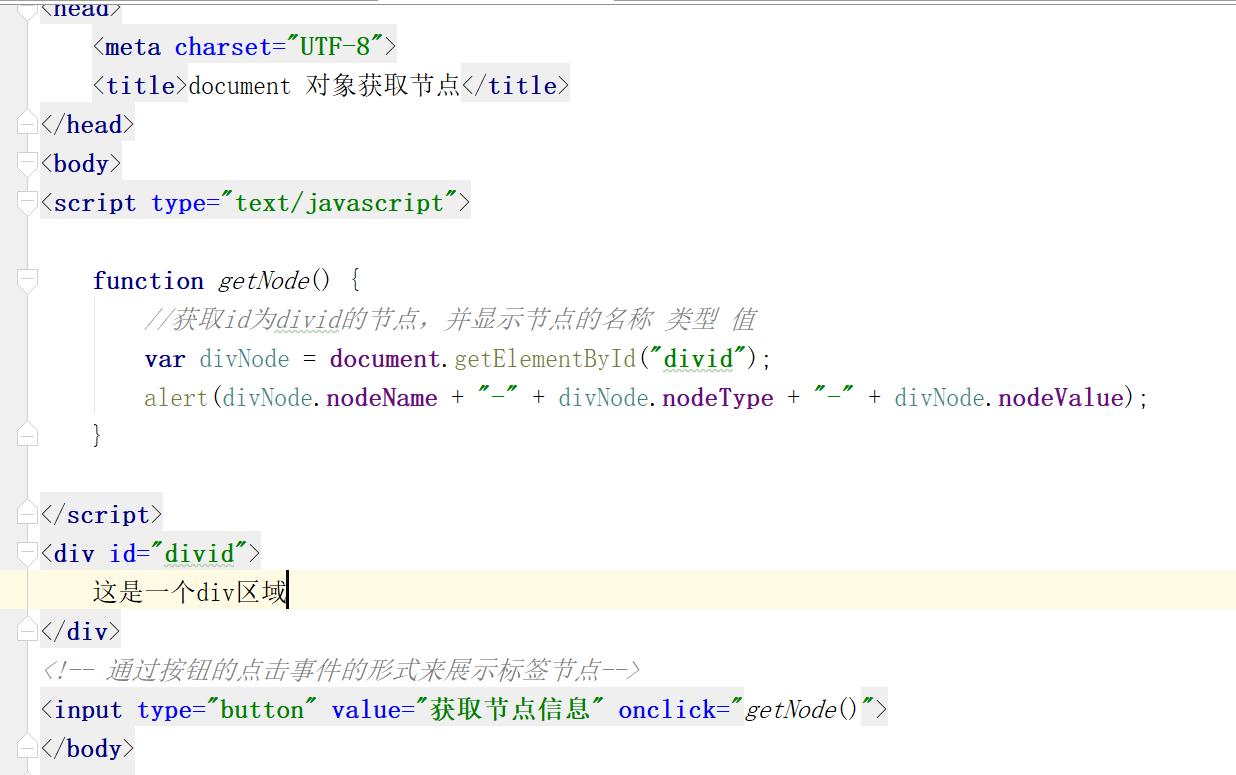
通过触发一个按钮的点击事件来执行获取节点属性值的函数,并弹出节点的属性值,代码t图片如下:

上述代码能够弹出显示结果。
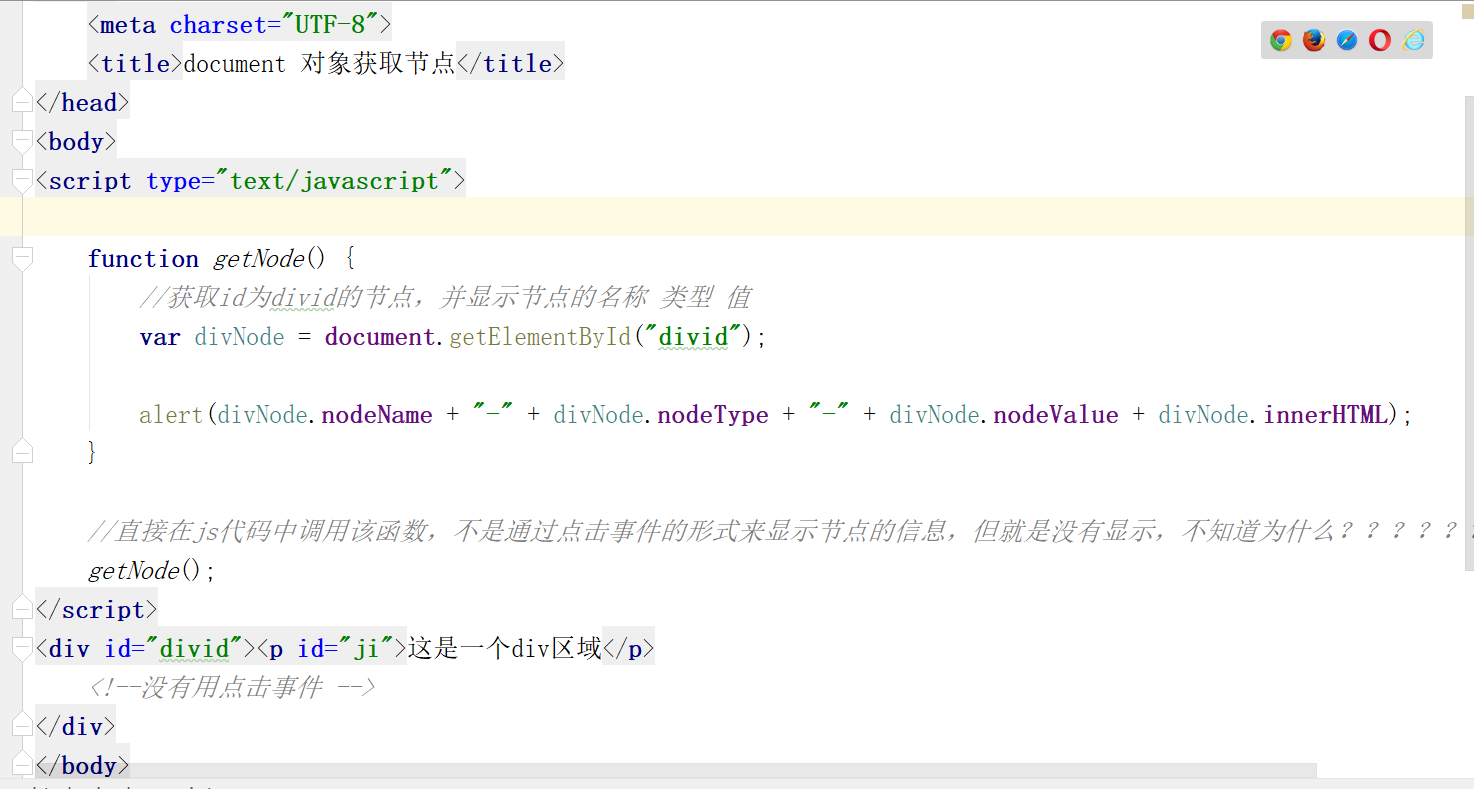
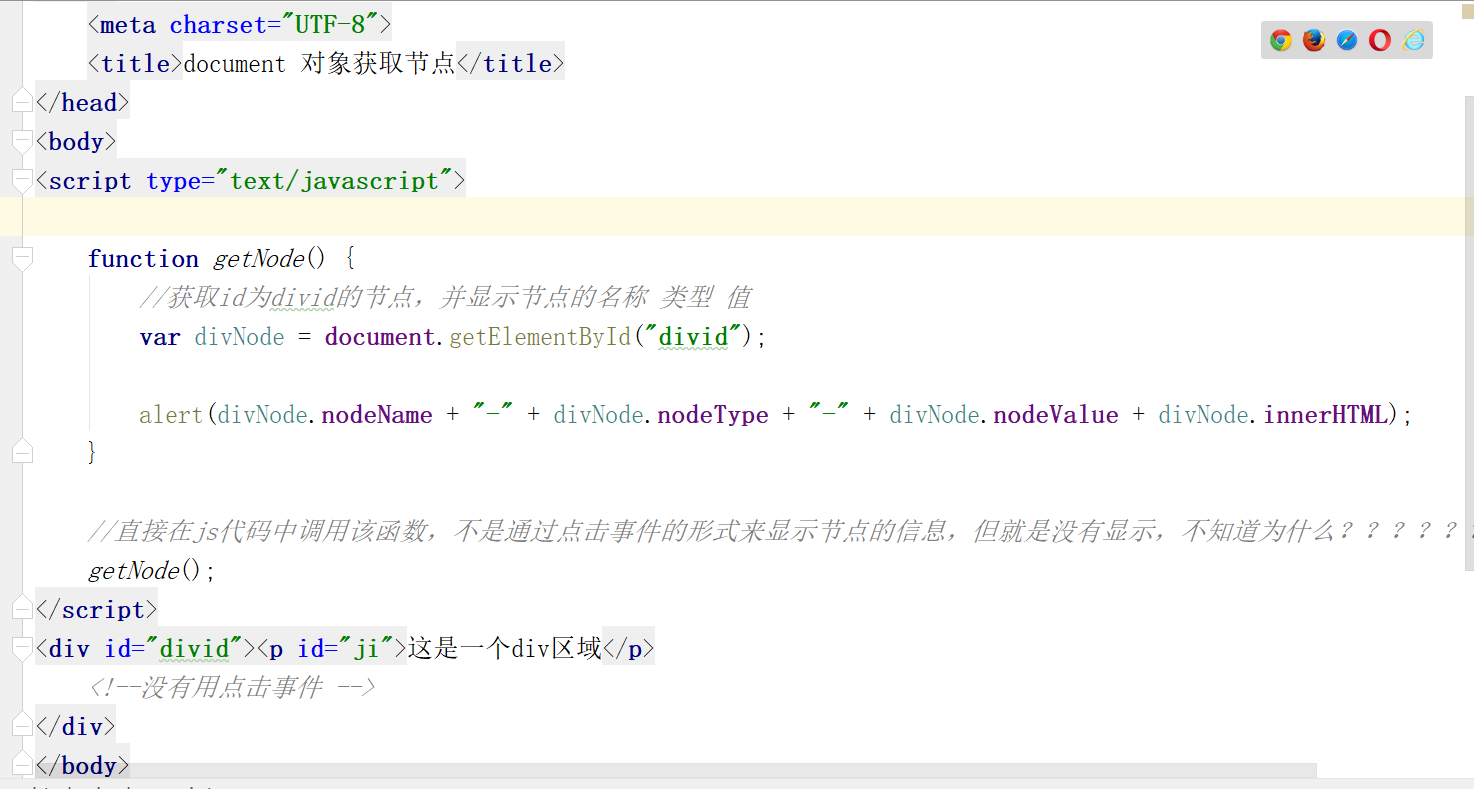
通过在js代码中直接调用函数直接弹出节点属性值,代码图片如下:
第二种方式是没有通过点击事件的形式,而是直接在浏览器运行这个html代码时,在js代码中直接调调用该函数,但是并没有alert()函数的弹出结果,不知道错在哪里了,
求大神解惑?
通过触发一个按钮的点击事件来执行获取节点属性值的函数,并弹出节点的属性值,代码t图片如下:

上述代码能够弹出显示结果。
通过在js代码中直接调用函数直接弹出节点属性值,代码图片如下:
第二种方式是没有通过点击事件的形式,而是直接在浏览器运行这个html代码时,在js代码中直接调调用该函数,但是并没有alert()函数的弹出结果,不知道错在哪里了,
求大神解惑?
body结束标签之前
或许你也看过js放在前面加载的例子,那是因为js代码里面加了,onload事件或者使用jq的ready函数,实质上都是使用到了onload事件
onload事件意思是页面加载完成之后触发
在那些写在dom前面的js要得到dom元素,一般都会这么写,就是将就是js代码包裹在onload事件函数里面.