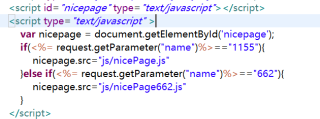
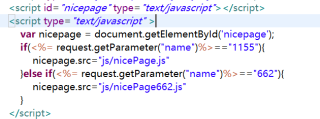
这是一个通过不同的参数调用不同的js的方式,但是有时候还没加载出来页面就渲染完成了,请问有什么办法解决吗


js未加载出来导致报错
这是一个通过不同的参数调用不同的js的方式,但是有时候还没加载出来页面就渲染完成了,请问有什么办法解决吗


js未加载出来导致报错
方法一:采用页面的onload事件
window.onload = function(){}
onload的时候页面已经加载完成了,这时候js应该加载完毕,不会报错了
方法二: 通过定时器setInterval
setInterval(() => {
}, interval);
在定时器中判断js中的方法是否能调用,能调用说明加载完毕,中断循环,然后再执行你的js切换
方法三:利用script元素的defer 属性 defer属性(只对外部脚本文件有效)
可以延迟到文档完全被解析和显示之后再执行 如:<script src="./j.js" defer></script>
也就是说设置的这个script会在最后执行,你可以在写有js切换的script上写这个属性看看