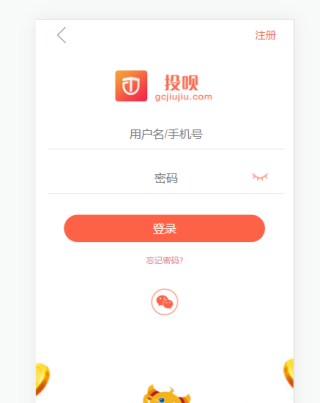
原本应该是这样

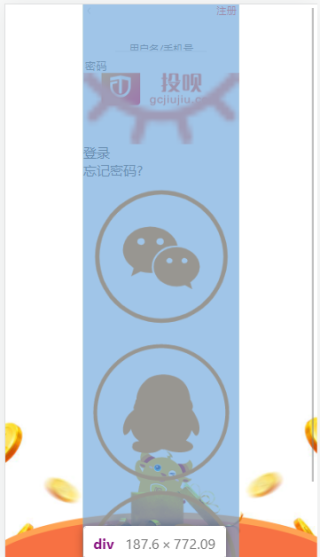
结果我自己写出来是这样的

/* 登录页面 */
/* body背景 */
.login_bg{
width: 100%;
position: relative;
}
/* 背景图 */
.login_bg img{
width: 100%;
}
/* 页面 */
.login_bg > div{
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
}
/* 顶部 */
.login_title{
height: 0.88rem;
line-height: 0.88rem;
text-align: right;
font-size: 0.38rem;
padding-right: 0.18rem;
}
/* 注册 */
.login_title span{
color: #fd6246;
font-size: 0.3rem;
}
/* 返回小图标 */
.login_title .icon{
position: absolute;
left: 0.3rem;
top: 0.26rem;
width: 0.24rem;
height: 0.46rem;
background: url(../image1/login_back.png) no-repeat;
background-size: 0.24rem 0.46rem;
/* 垂直对齐方式 */
vertical-align: middle;
}
/* 登录内容 */
.login_content{
margin-top: 1.66rem;
}
.login_content .icon{
background: url(../image1/icon_login.png);
background-size: 0.98rem 0.39rem;
}
.login_content .username {
width: 6.84em;
margin: 0 auto;
position: relative;
}
.login_content .username .icon_user{
position: absolute;
left: 0.1rem;
top: 0.3rem;
width: 0.24rem;
height: 0.39rem;
}
.login_content .username input {
background-color: transparent;
color: #979797;
width: 100%;
border: none;
font-size: 0.34rem;
outline: none;
height: 0.8rem;
line-height: 0.8rem;
text-align: center;
border-bottom: 1px solid #ddd;
padding-top: 0.45rem;
}
.login_content .username input:focus {
color: #beb5b5;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面1</title>
<link rel="stylesheet" href="./css/reset.css"/>
<link rel="stylesheet" href="./css/Login1.css">
</head>
<body>
<div class="login_bg">
<!-- 背景图 -->
<img src="./image1/login_bg.png" alt="">
<!-- 页面 -->
<div>
<!-- 顶部 -->
<div class="login_title">
<a href="index.html"><i class="icon"></i></a>
<a href="reg1.html"><span>注册</span></a>
</div>
<!-- 登录内容 -->
<div class="login_content">
<!-- 用户名 -->
<div class="username">
<input type="text" id="user" placeholder="用户名/手机号">
</div>
<!-- 密码 -->
<div class="password">
<input type="password" id="pwd" placeholder="密码">
<img src="./image1/bkj.png" class="icon_eye">
</div>
<!-- 登录 -->
<span class="btn login_btn">登录</span>
<!-- 忘记密码 -->
<p class="forget_btn">
<a href="forgetPwd.html">忘记密码?</a>
</p>
<!-- 登录快捷方式 -->
<div class="thirdPartyLoginWrap">
<ul class="clearfix">
<li id="wechatBtn">
<a href="javascript:;" class="wechat">
<img src="./image1/WeChat.png" alt="">
</a>
</li>
<li id="QQBtn">
<a href="javascript:;" class="wechat">
<img src="./image1/QQ.png" alt="">
</a>
</li>
<li id="weiboBtn">
<a href="javascript:;" class="wechat">
<img src="./image1/Weibo.png" alt="">
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>