问题遇到的现象和发生背景
页面写了 2个card组件 上边给了固定高度滚动条正常显示 下边用了calc给了高度后无法显示,有没有ren也碰到过
问题相关代码,请勿粘贴截图
<el-row :gutter="20" style="height: 100%">
<el-col :span="4" style="height: 100%">
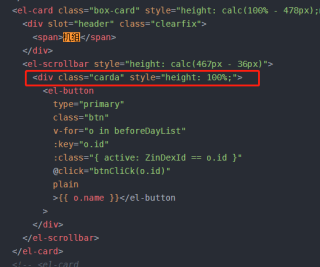
<el-card class="box-card" style="height: 467px;min-width:270px">
<div slot="header" class="clearfix">
<span>电厂</span>
</div>
<el-scrollbar style="height: calc(467px - 36px)">
<div class="carda" style="height: 100%;">
<el-button
type="primary"
class="btns"
v-for="o in beforeDayList"
:key="o.id"
:class="{ active: ZinDexId == o.id }"
@click="btnCliCk(o.id)"
plain
>{{ o.name }}</el-button
>
</div>
</el-scrollbar>
</el-card>
<el-card class="box-card" style="height: calc(100% - 478px);margin-top:5px;;min-width:270px">
<div slot="header" class="clearfix">
<span>机组</span>
</div>
<el-scrollbar style="height: calc(467px - 36px)">
<div class="carda" style="height: 100%;">
<el-button
type="primary"
class="btn"
v-for="o in beforeDayList"
:key="o.id"
:class="{ active: ZinDexId == o.id }"
@click="btnCliCk(o.id)"
plain
>{{ o.name }}</el-button
>
</div>
</el-scrollbar>
</el-card>
<!-- <el-card
class="cards"
>
<div slot="header" class="clearfix">
<span>机组</span>
</div>
<el-scrollbar style="height: calc(100% - 36px)">
<div class="carda" style="height: 100%">
<el-button
type="primary"
class="AfuER"
v-for="o in beforeDayLists"
:key="o.id"
:class="{ active: ZinDexId == o.id }"
@click="btnCliCk(o.id)"
plain
>{{ o.name }}</el-button
>
</div>
</el-scrollbar>
</el-card> -->
</el-col>
<el-col :span="20" style="height: 100%; padding: 0px 0 15px 0">
<base-formatForm>
<el-form :inline="true" :model="form" class="demo-form-inline">
<el-form-item label="时间:">
<el-select
v-model="value"
placeholder=""
size="small"
style="width: 90px"
class="letRog"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<el-select
v-model="value1"
placeholder=""
size="small"
style="width: 90px"
class="letRog"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<el-button type="primary" size="small" class="letRog"
>设置最大出力</el-button
>
<el-button type="primary" size="small" class="letRog"
>设置最小出力</el-button
>
<el-button type="primary" size="small" class="letRog"
>一键还原</el-button
>
<el-input
v-model="input"
style="width: 160px"
placeholder="请输入内容 "
size="small"
class="letRog topSrt"
><template slot="append">MW</template></el-input
>
<el-button type="primary" size="small" class="letRog"
>设置指定值</el-button
>
</el-form-item>
</el-form>
<template v-slot:btn>
<el-button type="primary" size="small" class="letRog"
>确认修改计划</el-button
>
<el-button type="primary" size="small" class="letRog"
>下发计划</el-button
>
</template>
</base-formatForm>
<div class="center" style="height: 367px">
<base-chartTableCard
:title="title2"
style="height: 100%"
:chartData="chartData2"
/>
</div>
<div class="boom" style="height: calc(100% - 413px)">
<base-chartTableCard
title="单位:万千瓦"
style="height: 100%"
:gridOption="gridOptions"
:tableData="tableData2"
:columns="columns2"
/>
</div>
</el-col>
</el-row>
运行结果及报错内容