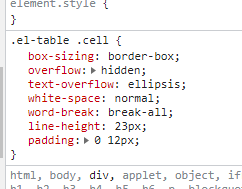
咨询各位朋友,用Element table做的表格,表头留空解决不了(我想将表头的留空尽量缩小),下记是我的el-table和 style代码块,
里边的padding:0一直是失效的,请问这是什么原因?

这是完整的代码:
<template>
<div id="BiaoGeA">
<div class="biaogeA-title">出货</div>
<!-- <div>{{R_qita_count}}</div> -->
<el-table
:cell-style="{padding:0,borderColor:'white'}"
style="font-size:25px;width: 100%; border:2px solid; border-color: white;background: transparent"
:row-style="{height:0+'55px',}"
:data="tableData"
border>
<el-table-column
align="center"
prop="jitaihao"
label="客户"
width="165">
</el-table-column>
<el-table-column
prop="pinfan1"
align="center"
label="订单号"
width="270">
</el-table-column>
<el-table-column
prop="jihua1"
align="center"
label="收货状态"
width="165">
</el-table-column>
<el-table-column
prop="shiji"
align="center"
label="入库状态"
width="165">
</el-table-column>
<el-table-column
prop="wanchenglv"
align="center"
label="状态"
width="165">
</el-table-column>
</el-table>
</div>
</template>
<script>
// import * as echarts from 'echarts'
// import 'echarts-gl'
export default {
name: 'BiaoGeA',
//
methods: {
},
created() {
// setInterval(this.test, 10000);
},
data () {
return {
tableData: [{
jitaihao: '甲甲',
pinfan1: '770/780',
jihua1:'3000',
shiji:'2000',
wanchenglv:'67%',
pinfan2:'250/260',
jihua2:'30000',
}, {
jitaihao: '乙乙',
pinfan1: 'FC258-M1',
jihua1:'6000',
shiji:'3000',
wanchenglv:'50%',
pinfan2:'40110',
jihua2:'80000',
},{
jitaihao: '丙丙',
pinfan1: '09线轮',
jihua1:'40000',
shiji:'3000',
wanchenglv:'8%',
pinfan2:'计划停止',
jihua2:'——',
},{
jitaihao: '丁丁',
pinfan1: 'X7V11',
jihua1:'80000',
shiji:'6000',
wanchenglv:'8%',
pinfan2:'6218/19',
jihua2:'80000',
},{
jitaihao: '戊戊',
pinfan1: 'X7V14',
jihua1:'50000',
shiji:'10000',
wanchenglv:'20%',
pinfan2:'6238',
jihua2:'20000',
},]
}
}
}
</script>
<style lang="less">
#BiaoGeA {
background-color: transparent;
.biaogeA-title {
// height: 50px;
font-weight: bold;
text-indent: 2px;
font-size: 60px;
// margin-bottom: 10px;
// display: flex;
// align-items: center;
// color:rgb(255, 255, 255);
border:2px solid white;
border-bottom:0px ;
text-align:center
}
.el-table,
.el-table__expanded-cell {
background-color: transparent !important;
color:white;
padding-top: 0!important;
padding-bottom: 0!important;
}
.el-table th,
.el-table tr,
.el-table td {
background-color: transparent !important;
padding-top: 0 !important;
padding-bottom: 0!important;
}
.el-table__header th {
margin-top: -10px;
margin-bottom: -10px;
}
.el-table__header tr,
.el-table__header th {
overflow:hidden;
text-overflow: ellipsis;
margin-top: -10px;
margin-bottom: -10px;
height: 80px;
font-size:150%;
}
}
</style>