今天在做一个ajax和springmvc交互的时候,出现了一个很奇怪的错误
我直接贴出相关代码,请大家帮我看看
前端test1.html,就是一个表单的提交
<form id="login" method="post">
Email<input type="text" id="inputEmail3" name="email" placeholder="Email">
Password<input type="password" id="inputPassword3" name="password" placeholder="Password">
<button type="submit"onclick="sign()">Sign in</button>
</form>
<script>
function sign() {
var loginData = $("#login").serialize()//表单数据
$.ajax({
url: "/test04",
data: loginData,
type: 'POST',
success: function (resp) {
if (resp == "success") {
window.location.href = "/test.html"//test.html我就不再贴出,就一行helloword
}
}
})
}
</script>
后端controller
@PostMapping("/test04")
@ResponseBody
public String Test04(@RequestParam("email") String email,
@RequestParam("password") String password){
System.out.println(email + " " + password);//可以正常输出
return "success";
}
视图跳转配置类
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
@Override//自定义视图跳转
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("test.html").setViewName("test");
registry.addViewController("test1.html").setViewName("test1");
}
}
浏览器输入localhost:8080/test1.html
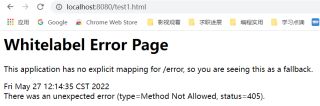
填完表单数据后,点击sign in,第一次出现如下情况

第二次我再次访问localhost:8080/test1.html的时候

填完表单数据后,就可以正常跳转到hello word的页面了!真的好奇怪啊!

如果我将上述的controller换成如下,那么就直接变成405了,不管访问多少次。RequestBody 注解是用来接收前端的json数据的,可是 var loginData = $("#login").serialize()这句不就是序列化成字符串吗,我不太理解。
@PostMapping("/test04")
@ResponseBody
public String Test04(@RequestBody People people){
System.out.println(people);//不可以输出
return "success";
}
如果将requestbody注解去掉,变成public String Test04(People people),那么将会出现我写的上面第一种的情况,也就是第一个次访问是405,后续访问就正常了。希望大家能帮我解答,请大家喝元气森林!

