
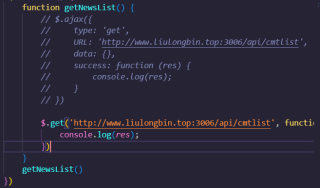
$.ajax({
type: 'get',
URL: 'http://www.liulongbin.top:3006/api/cmtlist',
data: {},
success: function (res) {
console.log(res);
}
})
$.get('http://www.liulongbin.top:3006/api/cmtlist', function (res) {
console.log(res);
})
用$.get 可以获取到数据
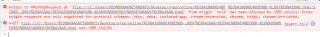
$.ajax 会跨资源报错 这是怎么产生的问题,怎么解决。

使用 $.ajax ,用 with live server 打开控制台显示的是源码,不是数据
用open browsers 打开页面 就有报错了

