
在vue项目中,利用router-view进行单页面后台系统时,在router-view中出现了
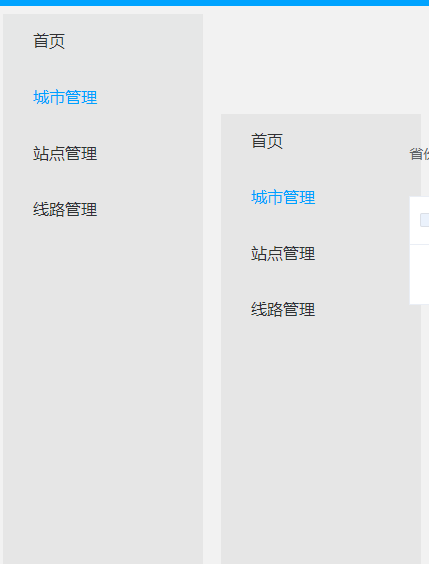
样式重叠的问题
以下是router配置
let routes = [
{
path: '/',
component: App,
children: [
{path: '/index', component: index, name: '首页'},
{path: '/city', component: city, name: '城市管理'},
{path: '/site', component: site, name: '站点管理'},
{path: '/route', component: route, name: '线路管理'}
]
}
];
以下是app.vue中的使用
<el-row class="container" style="height: 100%">
<v-header></v-header>
<el-col :span="24" class="main">
<el-row>
<el-menu :default-active="$route.path" class="mar-l el-menu-vertical-demo el-col el-col-3" light router>
<template v-for="(item,index) in $router.options.routes[0].children" v-if="!item.hidden">
<el-menu-item :index="item.path" ><i class="fa" :class="item.class"></i>{{item.name}}</el-menu-item>
</template>
</el-menu>
<section class="contentCon">
<el-col :span="21" :offset="3" class="content-wrapper">
<transition>
<router-view></router-view>
</transition>
</el-col>
</section>
</el-row>
</el-col>
</el-row>
