-*- coding: utf-8 -*-
Form implementation generated from reading ui file 'C:\Users\yantao\PycharmProjects\untitled14\venv\untitled.ui'
#
Created by: PyQt5 UI code generator 5.12
#
WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_mainWindow(object):
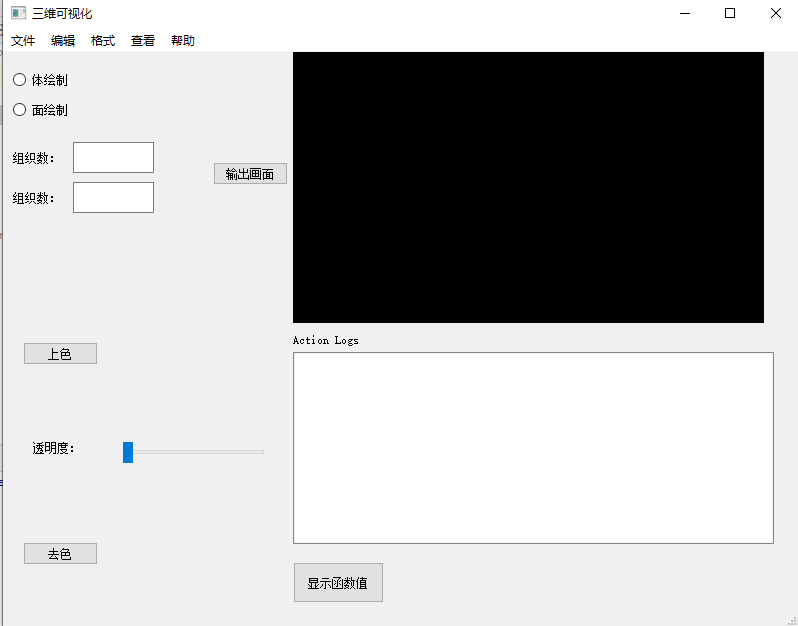
def setupUi(self, mainWindow):
mainWindow.setObjectName("mainWindow")
mainWindow.resize(796, 598)
self.centralwidget = QtWidgets.QWidget(mainWindow)
self.centralwidget.setObjectName("centralwidget")
self.listView = QtWidgets.QListView(self.centralwidget)
self.listView.setGeometry(QtCore.QRect(290, 300, 481, 192))
self.listView.setObjectName("listView")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(290, 280, 91, 16))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(10, 100, 54, 12))
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(10, 140, 54, 12))
self.label_3.setObjectName("label_3")
self.textBrowser = QtWidgets.QTextBrowser(self.centralwidget)
self.textBrowser.setGeometry(QtCore.QRect(70, 90, 81, 31))
self.textBrowser.setObjectName("textBrowser")
self.textBrowser_2 = QtWidgets.QTextBrowser(self.centralwidget)
self.textBrowser_2.setGeometry(QtCore.QRect(70, 130, 81, 31))
self.textBrowser_2.setObjectName("textBrowser_2")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(290, 510, 91, 41))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(20, 290, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_3.setGeometry(QtCore.QRect(20, 490, 75, 23))
self.pushButton_3.setObjectName("pushButton_3")
self.openGLWidget = QtWidgets.QOpenGLWidget(self.centralwidget)
self.openGLWidget.setGeometry(QtCore.QRect(290, -10, 471, 281))
self.openGLWidget.setObjectName("openGLWidget")
self.pushButton_4 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_4.setGeometry(QtCore.QRect(210, 110, 75, 23))
self.pushButton_4.setObjectName("pushButton_4")
self.radioButton = QtWidgets.QRadioButton(self.centralwidget)
self.radioButton.setGeometry(QtCore.QRect(10, 50, 125, 16))
self.radioButton.setObjectName("radioButton")
self.radioButton_2 = QtWidgets.QRadioButton(self.centralwidget)
self.radioButton_2.setGeometry(QtCore.QRect(10, 20, 119, 16))
self.radioButton_2.setObjectName("radioButton_2")
self.horizontalSlider = QtWidgets.QSlider(self.centralwidget)
self.horizontalSlider.setGeometry(QtCore.QRect(120, 390, 141, 22))
self.horizontalSlider.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider.setObjectName("horizontalSlider")
self.label_4 = QtWidgets.QLabel(self.centralwidget)
self.label_4.setGeometry(QtCore.QRect(30, 380, 41, 31))
self.label_4.setObjectName("label_4")
mainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(mainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 796, 23))
self.menubar.setObjectName("menubar")
self.menufile = QtWidgets.QMenu(self.menubar)
self.menufile.setObjectName("menufile")
self.menu_2 = QtWidgets.QMenu(self.menubar)
self.menu_2.setObjectName("menu_2")
self.menu_3 = QtWidgets.QMenu(self.menubar)
self.menu_3.setObjectName("menu_3")
self.menu_4 = QtWidgets.QMenu(self.menubar)
self.menu_4.setObjectName("menu_4")
self.menu_5 = QtWidgets.QMenu(self.menubar)
self.menu_5.setObjectName("menu_5")
mainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(mainWindow)
self.statusbar.setObjectName("statusbar")
mainWindow.setStatusBar(self.statusbar)
self.actionopen = QtWidgets.QAction(mainWindow)
self.actionopen.setObjectName("actionopen")
self.actionExit = QtWidgets.QAction(mainWindow)
self.actionExit.setObjectName("actionExit")
self.action_7 = QtWidgets.QAction(mainWindow)
self.action_7.setObjectName("action_7")
self.action_8 = QtWidgets.QAction(mainWindow)
self.action_8.setObjectName("action_8")
self.action_10 = QtWidgets.QAction(mainWindow)
self.action_10.setObjectName("action_10")
self.menufile.addAction(self.actionopen)
self.menufile.addAction(self.action_7)
self.menufile.addAction(self.action_8)
self.menufile.addSeparator()
self.menufile.addAction(self.action_10)
self.menubar.addAction(self.menufile.menuAction())
self.menubar.addAction(self.menu_2.menuAction())
self.menubar.addAction(self.menu_3.menuAction())
self.menubar.addAction(self.menu_4.menuAction())
self.menubar.addAction(self.menu_5.menuAction())
self.retranslateUi(mainWindow)
QtCore.QMetaObject.connectSlotsByName(mainWindow)
def retranslateUi(self, mainWindow):
_translate = QtCore.QCoreApplication.translate
mainWindow.setWindowTitle(_translate("mainWindow", "三维可视化"))
self.label.setText(_translate("mainWindow", "Action Logs"))
self.label_2.setText(_translate("mainWindow", "组织数:"))
self.label_3.setText(_translate("mainWindow", "组织数:"))
self.pushButton.setText(_translate("mainWindow", "显示函数值"))
self.pushButton_2.setText(_translate("mainWindow", "上色"))
self.pushButton_3.setText(_translate("mainWindow", "去色"))
self.pushButton_4.setText(_translate("mainWindow", "输出画面"))
self.radioButton.setText(_translate("mainWindow", "面绘制"))
self.radioButton_2.setText(_translate("mainWindow", "体绘制"))
self.label_4.setText(_translate("mainWindow", "透明度:"))
self.menufile.setTitle(_translate("mainWindow", "文件"))
self.menu_2.setTitle(_translate("mainWindow", "编辑"))
self.menu_3.setTitle(_translate("mainWindow", "格式"))
self.menu_4.setTitle(_translate("mainWindow", "查看"))
self.menu_5.setTitle(_translate("mainWindow", "帮助"))
self.actionopen.setText(_translate("mainWindow", "打开"))
self.actionExit.setText(_translate("mainWindow", "Exit"))
self.action_7.setText(_translate("mainWindow", "保存"))
self.action_8.setText(_translate("mainWindow", "另存为"))
self.action_10.setText(_translate("mainWindow", "退出"))
if name == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_mainWindow()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())
功能一体绘制
```import vtk
from vtk.util.misc import vtkGetDataRoot
# Create the renderer, the render window, and the interactor. The renderer
# draws into the render window, the interactor enables mouse- and
# keyboard-based interaction with the scene.
ren = vtk.vtkRenderer()
renWin = vtk.vtkRenderWindow()
renWin.AddRenderer(ren)
iren = vtk.vtkRenderWindowInteractor()
iren.SetRenderWindow(renWin)
# The following reader is used to read a series of 2D slices (images)
# that compose the volume. The slice dimensions are set, and the
# pixel spacing. The data Endianness must also be specified. The reader
# usese the FilePrefix in combination with the slice number to construct
# filenames using the format FilePrefix.%d. (In this case the FilePrefix
# is the root name of the file: quarter.)
# v16 = vtk.vtkVolume16Reader()
# v16.SetDataDimensions(64, 64)
# v16.SetImageRange(1, 93)
# v16.SetDataByteOrderToLittleEndian()
# v16.SetFilePrefix("D:/dicom_image/headsq/quarter")
# v16.SetDataSpacing(3.2, 3.2, 1.5)
v16 = vtk.vtkDICOMImageReader()
# v16.SetDirectoryName('D:/dicom_image/vtkDicomRender-master/sample')
v16.SetDirectoryName('C:\\Users\\yantao\\PycharmProjects\\untitled14\\Examples\\CT')
# The volume will be displayed by ray-cast alpha compositing.
# A ray-cast mapper is needed to do the ray-casting, and a
# compositing function is needed to do the compositing along the ray.
volumeMapper = vtk.vtkGPUVolumeRayCastMapper()
volumeMapper.SetInputConnection(v16.GetOutputPort())
volumeMapper.SetBlendModeToComposite()
# The color transfer function maps voxel intensities to colors.
# It is modality-specific, and often anatomy-specific as well.
# The goal is to one color for flesh (between 500 and 1000)
# and another color for bone (1150 and over).
volumeColor = vtk.vtkColorTransferFunction()
volumeColor.AddRGBPoint(0, 0.0, 0.0, 0.0)
volumeColor.AddRGBPoint(500, 1.0, 0.5, 0.3)
volumeColor.AddRGBPoint(1000, 1.0, 0.5, 0.3)
volumeColor.AddRGBPoint(1150, 1.0, 1.0, 0.9)
# The opacity transfer function is used to control the opacity
# of different tissue types.
volumeScalarOpacity = vtk.vtkPiecewiseFunction()
volumeScalarOpacity.AddPoint(0, 0.00)
volumeScalarOpacity.AddPoint(500, 0.15)
volumeScalarOpacity.AddPoint(1000, 0.15)
volumeScalarOpacity.AddPoint(1150, 0.85)
# The gradient opacity function is used to decrease the opacity
# in the "flat" regions of the volume while maintaining the opacity
# at the boundaries between tissue types. The gradient is measured
# as the amount by which the intensity changes over unit distance.
# For most medical data, the unit distance is 1mm.
volumeGradientOpacity = vtk.vtkPiecewiseFunction()
volumeGradientOpacity.AddPoint(0, 0.0)
volumeGradientOpacity.AddPoint(90, 0.5)
volumeGradientOpacity.AddPoint(100, 1.0)
# The VolumeProperty attaches the color and opacity functions to the
# volume, and sets other volume properties. The interpolation should
# be set to linear to do a high-quality rendering. The ShadeOn option
# turns on directional lighting, which will usually enhance the
# appearance of the volume and make it look more "3D". However,
# the quality of the shading depends on how accurately the gradient
# of the volume can be calculated, and for noisy data the gradient
# estimation will be very poor. The impact of the shading can be
# decreased by increasing the Ambient coefficient while decreasing
# the Diffuse and Specular coefficient. To increase the impact
# of shading, decrease the Ambient and increase the Diffuse and Specular.
volumeProperty = vtk.vtkVolumeProperty()
volumeProperty.SetColor(volumeColor)
volumeProperty.SetScalarOpacity(volumeScalarOpacity)
# volumeProperty.SetGradientOpacity(volumeGradientOpacity)
volumeProperty.SetInterpolationTypeToLinear()
volumeProperty.ShadeOn()
volumeProperty.SetAmbient(0.9)
volumeProperty.SetDiffuse(0.9)
volumeProperty.SetSpecular(0.9)
# The vtkVolume is a vtkProp3D (like a vtkActor) and controls the position
# and orientation of the volume in world coordinates.
volume = vtk.vtkVolume()
volume.SetMapper(volumeMapper)
volume.SetProperty(volumeProperty)
# Finally, add the volume to the renderer
ren.AddViewProp(volume)
# Set up an initial view of the volume. The focal point will be the
# center of the volume, and the camera position will be 400mm to the
# patient's left (which is our right).
camera = ren.GetActiveCamera()
c = volume.GetCenter()
camera.SetFocalPoint(c[0], c[1], c[2])
camera.SetPosition(c[0] + 400, c[1], c[2])
camera.SetViewUp(0, 0, -1)
# Increase the size of the render window
renWin.SetSize(640, 480)
# Interact with the data.
iren.Initialize()
renWin.Render()
iren.Start()
功能二面绘制
# 抽取轮廓(等值面)的操作对象是标量数据。mianhuizhi2
import vtk
# source—filter——mapper——actor——render——renderwindow——interactor
aRenderer = vtk.vtkRenderer() # 渲染器
renWin = vtk.vtkRenderWindow() # 渲染窗口,创建窗口
renWin.AddRenderer(aRenderer) # 渲染窗口
# renWin.Render()
iren = vtk.vtkRenderWindowInteractor() # 窗口交互
iren.SetRenderWindow(renWin)
# The following reader is used to read a series of 2D slices(images)
# that compose the volume.Theslicedimensions are set, and the
# pixel spacing.The data Endianness must also be specified.The reader
# uses the FilePrefix in combination with the slice number to construct
# filenames using the format FilePrefix. % d.(In this case the FilePrefix
# is the root name of the file.
v16 = vtk.vtkDICOMImageReader()
# v16.SetDirectoryName('D:/dicom_image/V')
v16.SetDirectoryName('C:\\Users\\yantao\\PycharmProjects\\untitled14\\Examples\\CT')
# An isosurface, or contour value of 500 is known to correspond to the
# skin of the patient.Once generated, a vtkPolyDataNormals filter is
# used to create normals for smooth surface shading during rendering.
skinExtractor = vtk.vtkContourFilter()
skinExtractor.SetInputConnection(v16.GetOutputPort())
skinExtractor.SetValue(0, -10)
# skinExtractor.GenerateValues(2, 100, 110)
skinNormals = vtk.vtkPolyDataNormals()
skinNormals.SetInputConnection(skinExtractor.GetOutputPort())
skinNormals.SetFeatureAngle(60.0)
skinMapper = vtk.vtkPolyDataMapper() # 映射器
skinMapper.SetInputConnection(skinNormals.GetOutputPort())
skinMapper.ScalarVisibilityOff()
skin = vtk.vtkActor()
# 设置颜色RGB颜色系统就是由三个颜色分量:红色(R)、绿色(G)和蓝色(B)的组合表示,
# 在VTK里这三个分量的取值都是从0到1,(0, 0, 0)表示黑色,(1, 1, 1)表示白色。
# vtkProperty::SetColor(r,g, b)采用的就是RGB颜色系统设置颜色属性值。
#skin.GetProperty().SetColor(0, 0, 1)
skin.SetMapper(skinMapper)
skin.GetProperty().SetDiffuseColor(1, .49, .25)
skin.GetProperty().SetSpecular(.5)
skin.GetProperty().SetSpecularPower(20)
# skin.GetProperty().SetRepresentationToSurface()
# 构建图形的方框
outlineData = vtk.vtkOutlineFilter()
outlineData.SetInputConnection(v16.GetOutputPort())
mapOutline = vtk.vtkPolyDataMapper()
mapOutline.SetInputConnection(outlineData.GetOutputPort())
outline = vtk.vtkActor()
outline.SetMapper(mapOutline)
outline.GetProperty().SetColor(0, 0, 0)
# 构建舞台的相机
aCamera = vtk.vtkCamera()
aCamera.SetViewUp(0, 0, -1)
aCamera.SetPosition(0, 1, 0)
aCamera.SetFocalPoint(0, 0, 0)
aCamera.ComputeViewPlaneNormal()
# Actors are added to the renderer.An initial camera view is created.
# The Dolly() method moves the camera towards the Focal Point,
# thereby enlarging the image.
aRenderer.AddActor(outline)
aRenderer.AddActor(skin)
aRenderer.SetActiveCamera(aCamera)
# 将相机的焦点移动至中央,The camera will reposition itself to view the center point of the actors,
# and move along its initial view plane normal
aRenderer.ResetCamera()
# aCamera.Dolly(1.5)
# aCamera.Roll(180)
# aCamera.Yaw(60)
aRenderer.SetBackground(250, 250, 250)
# renWin.SetSize(640, 480)
# 该方法是从vtkRenderWindow的父类vtkWindow继承过来的,用于设置窗口的大小,以像素为单位。
renWin.SetSize(500, 500)
aRenderer.ResetCameraClippingRange()
style = vtk.vtkInteractorStyleTrackballCamera()
iren.SetInteractorStyle(style)
iren.Initialize()
iren.Start()
