父组件代码
<el-menu :default-active='$route.path'
class="el-menu-vertical-demo"
background-color="#304156"
text-color="#fff"
collapse-transition=true
active-text-color="#409eff"
align = 'laft'
show-timeout = '0'
hide-timeout='0'
router="true"
@select="handleSelect"
:collapse="isCollapse"
unique-opened = true
>
<menutree :data="getpowertrees"></menutree>
</el-menu>
子组件代码
<template>
<div class="menutree">
<label v-for="menu in data" :key="menu.id">
<el-submenu :index="menu.powerPath" v-if="menu.childs">
<template slot="title">
<i class="el-icon-s-home"></i>
<span>{{menu.powerName}}</span>
</template>
<label>
<menutree :data="menu.childs"></menutree>
</label>
</el-submenu>
<el-menu-item v-else :index="menu.powerPath">
<i class="el-icon-s-home"></i>
<span slot="title">{{menu.powerName}}</span>
</el-menu-item>
</label>
</div>
</template>
<script>
export default {
name: 'menutree',
data () {
return {
menu_data: {}
}
},
props: ['data']
}
</script>
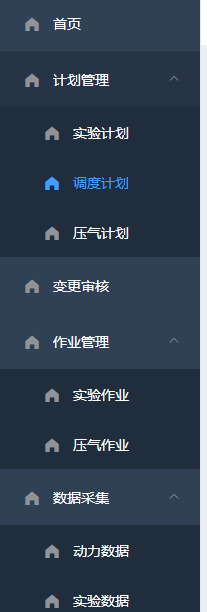
菜单格式
{
id: 10,
parentId: 0,
icon: 'el-icon-s-home',
powerName: '首页',
powerPath: '/home',
childs: null
},
{
id: 20,
parentId: 0,
icon: 'el-icon-s-home',
powerName: '计划管理',
powerPath: 'null',
childs: [
{
id: 21,
parentId: 20,
icon: 'el-icon-s-home',
powerName: '实验计划',
powerPath: '/plan/test'
},
{
id: 22,
parentId: 20,
icon: 'el-icon-s-home',
powerName: '调度计划',
powerPath: '/plan/dispatch'
},
{
id: 30,
parentId: 0,
icon: 'el-icon-s-home',
powerName: '压气计划',
powerPath: '/plan/injection'
}
]
},
{
id: 40,
parentId: 0,
icon: 'el-icon-s-home',
powerName: '变更审核',
powerPath: 'alteration/audit',
childs: null
},
{
id: 50,
parentId: 0,
icon: 'el-icon-s-home',
powerName: '作业管理',
powerPath: 'null',
childs: [
{
id: 51,
parentId: 50,
icon: 'el-icon-s-home',
powerName: '实验作业',
powerPath: 'jobmana/sy-assignments'
},
{
id: 52,
parentId: 50,
icon: 'el-icon-s-home',
powerName: '压气作业',
powerPath: 'jobmana/yq-assignments'
}
]
}, {
id: 60,
parentId: 0,
icon: 'el-icon-s-home',
powerName: '数据采集',
powerPath: 'null',
childs: [
{
id: 61,
parentId: 60,
icon: 'el-icon-s-home',
powerName: '动力数据',
powerPath: 'data/dl-data'
},
{
id: 62,
parentId: 60,
icon: 'el-icon-s-home',
powerName: '实验数据',
powerPath: 'data/sy-data'
},
{
id: 63,
parentId: 60,
icon: 'el-icon-s-home',
powerName: '压气数据',
powerPath: 'data/yq-data'
}
]
}, {
id: 70,
parentId: 0,
icon: 'el-icon-s-home',
powerName: '设备管理',
powerPath: 'device/device-manager',
childs: null
},
{
id: 80,
parentId: 0,
icon: 'el-icon-s-home',
powerName: '数据中心',
powerPath: 'null',
childs: [
{
id: 81,
parentId: 80,
icon: 'el-icon-s-home',
powerName: '实验数据',
powerPath: 'null'
},
{
id: 82,
parentId: 80,
icon: 'el-icon-s-home',
powerName: '动力数据',
powerPath: 'null'
},
{
id: 83,
parentId: 80,
icon: 'el-icon-s-home',
powerName: '压气数据',
powerPath: 'null'
}
]
},
{
id: 90,
parentId: 0,
icon: 'el-icon-s-home',
powerName: '账管理号',
powerPath: 'null',
childs: [
{
id: 91,
parentId: 90,
icon: 'el-icon-s-home',
powerName: '账号权限',
powerPath: 'account/authority'
},
{
id: 92,
parentId: 90,
icon: 'el-icon-s-home',
powerName: '组织架构',
powerPath: 'account/organization'
}
]
},
{
id: 100,
parentId: 0,
icon: 'el-icon-s-home',
powerName: '系统管理',
powerPath: 'null',
childs: [
{
id: 101,
parentId: 100,
icon: 'el-icon-s-home',
powerName: '系统设置',
powerPath: 'system/set'
},
{
id: 101,
parentId: 100,
icon: 'el-icon-s-home',
powerName: '系统日志',
powerPath: 'system/log'
}
]
}
]
点一个就全部展开了