
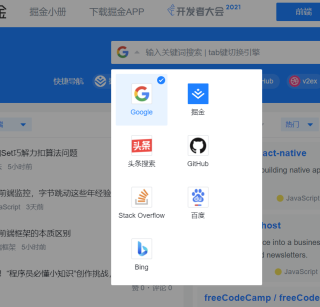
如图,我想要实现上图的效果,但我查询了element-ui库发现选择器都是基于文字,请问有何好的解决方法吗?求解。


<template>
<div id="search">
<el-input placeholder="请输入内容" v-model="input3" class="input-with-select" :style="
{height: '100%'}">
<el-select v-model="select" slot="prepend" placeholder="请选择分类维度">
<el-option value="1" :style="{display:'inline-block',height:'70px'}">
<slot>
<img src="../assets/baidu.png" title="百度" alt="百度"/>
</slot>
</el-option>
<el-option value="2" :style="{display:'inline-block',height:'70px'}">
<slot>
<img src="../assets/google.png" title="谷歌" alt="谷歌"/>
</slot>
</el-option>
<el-option value="3" :style="{display:'inline-block',height:'70px'}">
<slot>
<img src="../assets/juejin.png" title="掘金" alt="掘金"/>
</slot>
</el-option>
</el-select>
<!-- <el-button slot="append" icon="el-icon-search"></el-button>-->
</el-input>
</div>
</template>
<script>
export default {
name: "search",
data() {
return {
input3: '',
select:'1'
}
}
}
</script>
<style scoped>
/deep/.el-input__icon{
position: relative;
margin-right: -130px;
margin-top: 5px;
}
/*/deep/is-reserve{*/
/* transform:none*/
/*}*/
#search{
margin:120px
}
.input-with-select{
position: relative;
width: 459px;
height: 64px;
margin-top: 2vw;
background-color:#fff;
border-radius:50px;
}
/deep/ .el-input-group__prepend {
background-color: #F5F7FA;
color: #909399;
vertical-align: middle;
display: table-cell;
position: relative;
border: 1px solid #DCDFE6;
border-radius: 50px 0 0 50px;
padding: 0 5px;
width: 50px;
height: 100%;
white-space: nowrap;
}
img{
width: 70px;
height: 70px;
}
/*/deep/.el-input__inner{*/
/* display: none;*/
/*}*/
</style>
