我在 csdn 下载了 react-devtools.zip 并解压缩后,如何安装到 chrome 呢?
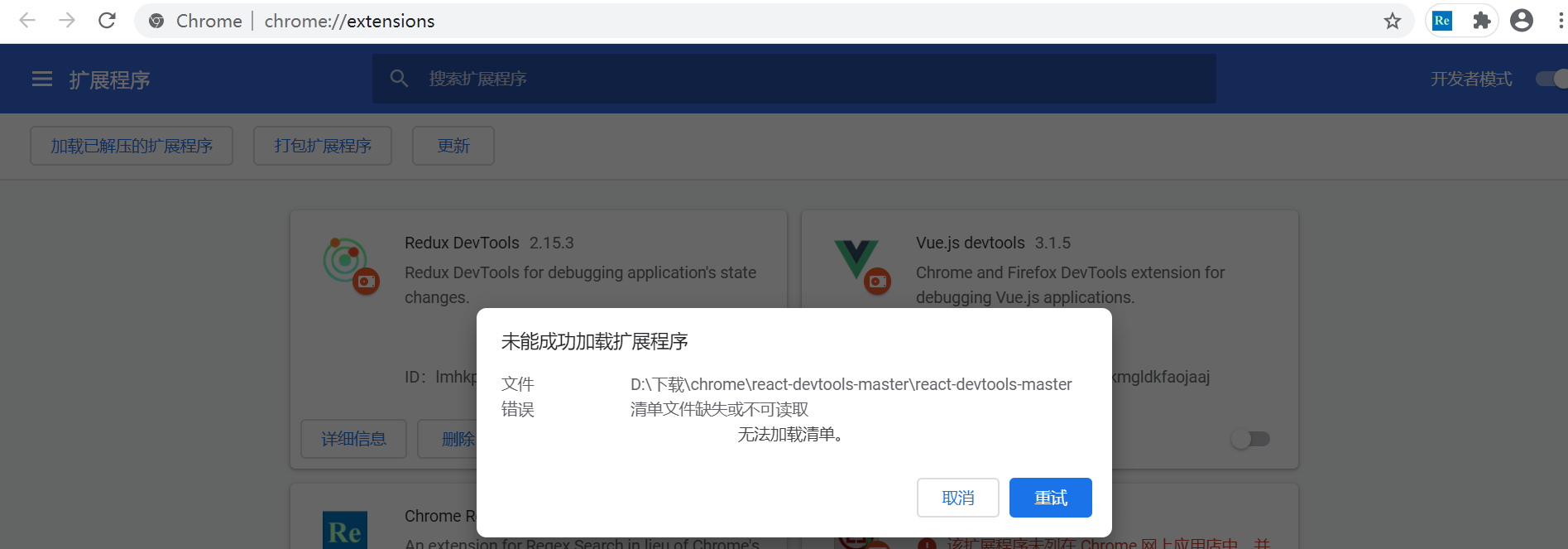
我加载已解压的扩展程序,选中 react-devtools-master 文件夹,却提示“清单文件缺失或不可读取,无法加载清单。”
怎么安装react-devtools?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 weixin_44374110 2020-07-18 00:21关注
weixin_44374110 2020-07-18 00:21关注自己下载软件包这种方法时行时不行的,建议您通过landengVPN在谷歌市场https://chrome.google.com/webstore/search/react-devtools?hl=zh-CN
直接下载安装较为方便,无需自行操作的本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 uniapp uview http 如何实现统一的请求异常信息提示?
- ¥15 有了解d3和topogram.js库的吗?有偿请教
- ¥100 任意维数的K均值聚类
- ¥15 stamps做sbas-insar,时序沉降图怎么画
- ¥15 买了个传感器,根据商家发的代码和步骤使用但是代码报错了不会改,有没有人可以看看
- ¥15 关于#Java#的问题,如何解决?
- ¥15 加热介质是液体,换热器壳侧导热系数和总的导热系数怎么算
- ¥100 嵌入式系统基于PIC16F882和热敏电阻的数字温度计
- ¥15 cmd cl 0x000007b
- ¥20 BAPI_PR_CHANGE how to add account assignment information for service line
