最近接手一个react项目,发现他们项目启动以后无论代码怎么改怎么启动构建页面都还是显示以前的代码,找了很久的原因都找不出来,重新start,清理浏览器缓存什么的都没用,重新打包也没用。
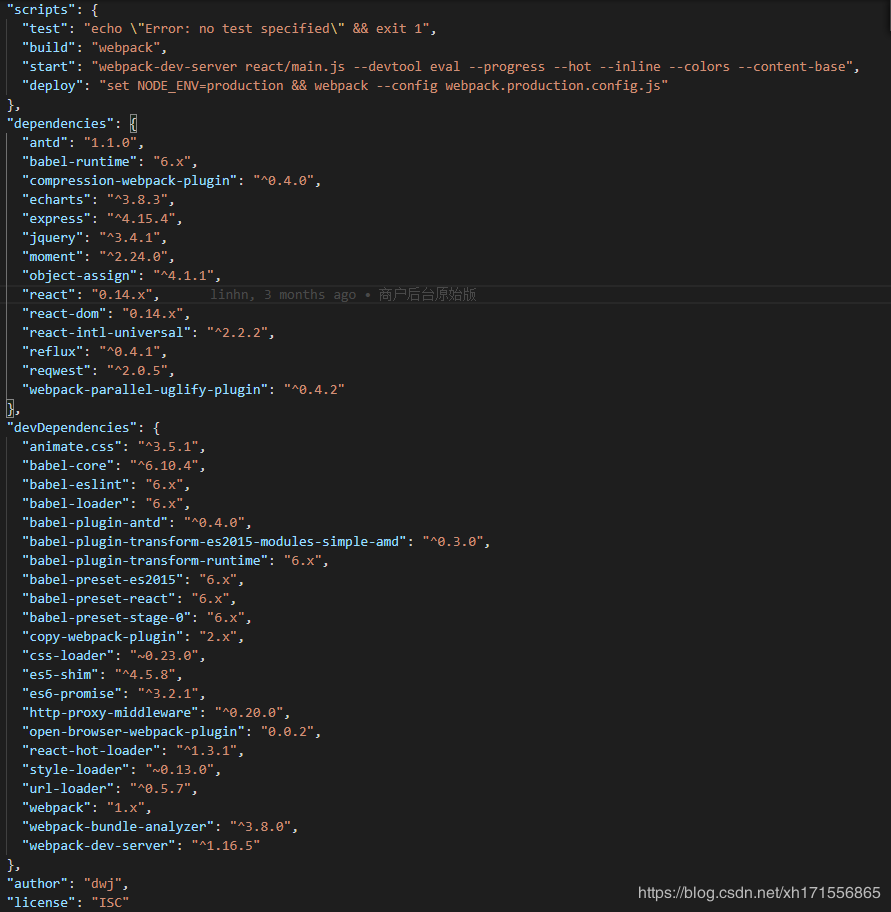
这是package.json文件的配置

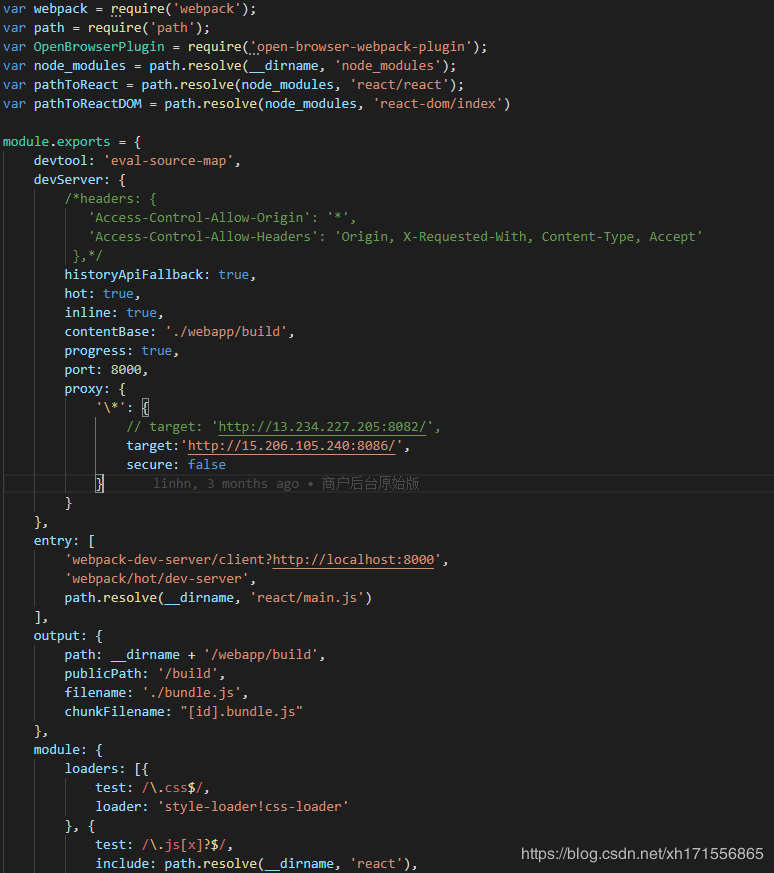
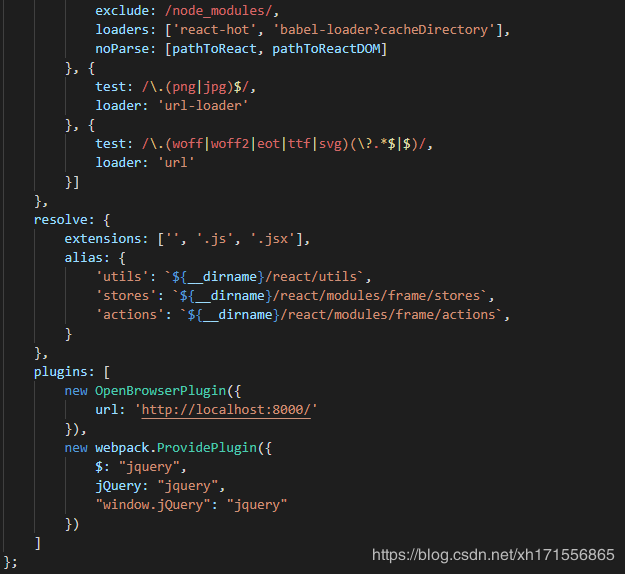
这是webpack.config.js的配置


我代码文件里面已经打包了把版本号改成1.0.2.2.bundle.js了但是我npm start启动项目服务以后我发现我的项目还是引入的1.0.2.1.bundle.js,我找遍了我的文件夹都没有发现这个js文件,是不是存在服务器里面了,怎么清除服务器缓存的文件。谢谢大家了
