项目使用vue-router动态加载后端传过来的菜单,拼接后赋值给路由。现在由于在用户注销的时候没有resetRouter导致权限不同的用户切换,会出现路由权限错乱的问题。
网伤查了下资料,发现要调用resetRouter方法。
这是定义的router.js文件
import Vue from 'vue'
import Router from 'vue-router'
import store from '../store.js'
Vue.use(Router)
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
export let routes = [{
path: '/login',
name: 'login',
meta: {
requireAuth: false
},
component: (resolve) => require(['@/single/Login.vue'], resolve)
},{
path: '/share',
name: 'share',
meta: {
requireAuth: false
},
component: (resolve) => require(['@/single/ShareView.vue'], resolve)
},{
path: '/template',
name: 'template',
meta: {
requireAuth: false
},
component: (resolve) => require(['@/template/Index.vue'], resolve)
}
]
const createRouter = () => new Router({
routes: routes
})
const router = createRouter()
//写一个重置路由的方法,切换用户后,或者退出时清除动态加载的路由
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // 新路由实例matcer,赋值给旧路由实例的matcher,(相当于replaceRouter)
}
//不需要权限的白名单path
const whiteList = ['/login', '/share','/template']
// 拦截登录,token验证
router.beforeEach((to, from, next) => {
//代码省略
})
function mergeRoutes(routerList) {
//代码省略
}
export default router
我在登陆或者注销的地方使用
this.$router.resetRouter();
还是
import router from './router.js'
router.resetRouter();
都会报对象没有这个方法。
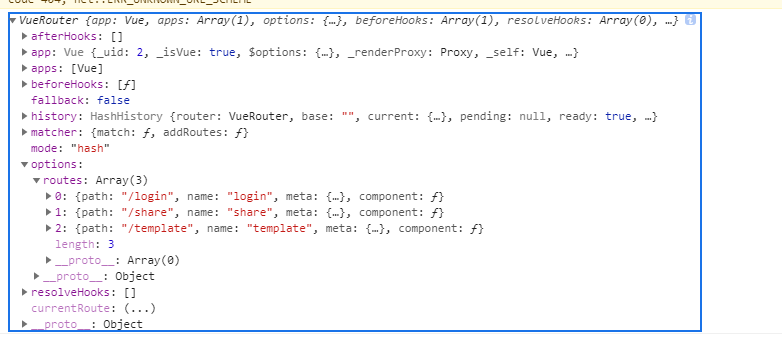
然后把对象打印出来就如下图

求助一下大家,是我router引用错了吗?还是哪里配置有问题?
