<el-col :span="22">
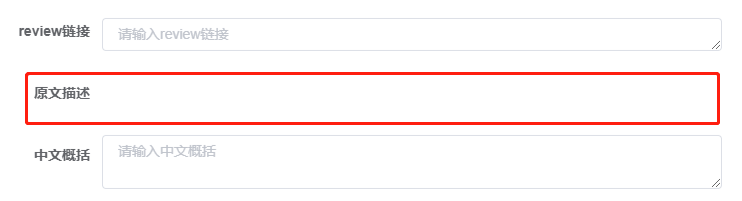
<el-form-item label="原文描述" prop="originalDesc">
<el-input v-text="form.originalDesc" type="textarea" autosize placeholder="请输入原文描述" :autosize="{ minRows: 2, maxRows: 4}"/>
</el-form-item>
</el-col>
VUE+elementUI中的textarea绑定了V-text后 元素不显示
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 jingluan666 2020-09-01 10:22关注
jingluan666 2020-09-01 10:22关注是不是像下面这样用的
<div id="app"> <textarea cols="30" rows="10" v-text="msg.name"></textarea> </div> <script> var app = new Vue({ el: '#app', data() { return { msg:{"name":"aa"} } } }); </script>解决 无用评论 打赏 举报
悬赏问题
- ¥15 大家vs坏了求解决方案
- ¥50 如何给网页加一个必须阅读几秒后才可以点击确定的公告弹窗
- ¥15 人脐静脉内皮细胞(HEUVC)重悬后自动聚团,怎么解决?
- ¥30 faiss 的 IndexFlatL2 相似性搜索
- ¥20 找人开发一套大数据算法系统!
- ¥15 pycharm中cv2安装后可以用但是无法补全或跳转函数,搜索后使用以下方法无效1.重新安装包(更换版本也不行,如何解决?
- ¥15 如何关闭Win11文件资源管理器的搜索栏的预选词
- ¥15 odoo17非生产订单产品出库整个业务流程处理
- ¥20 寻大数据算法的技术!
- ¥15 悬赏 关于#c++#的问题
