
鼠标聚焦的时候应该输入框里的字都清空,自动对焦第一个
<script type='text/javascript' src='node_modules/jquery/dist/jquery.js'></script>
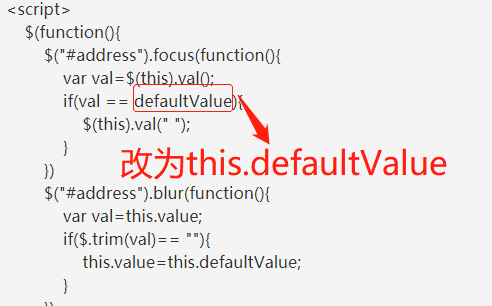
<script>
$(function(){
$("#address").focus(function(){
var val=$(this).val();
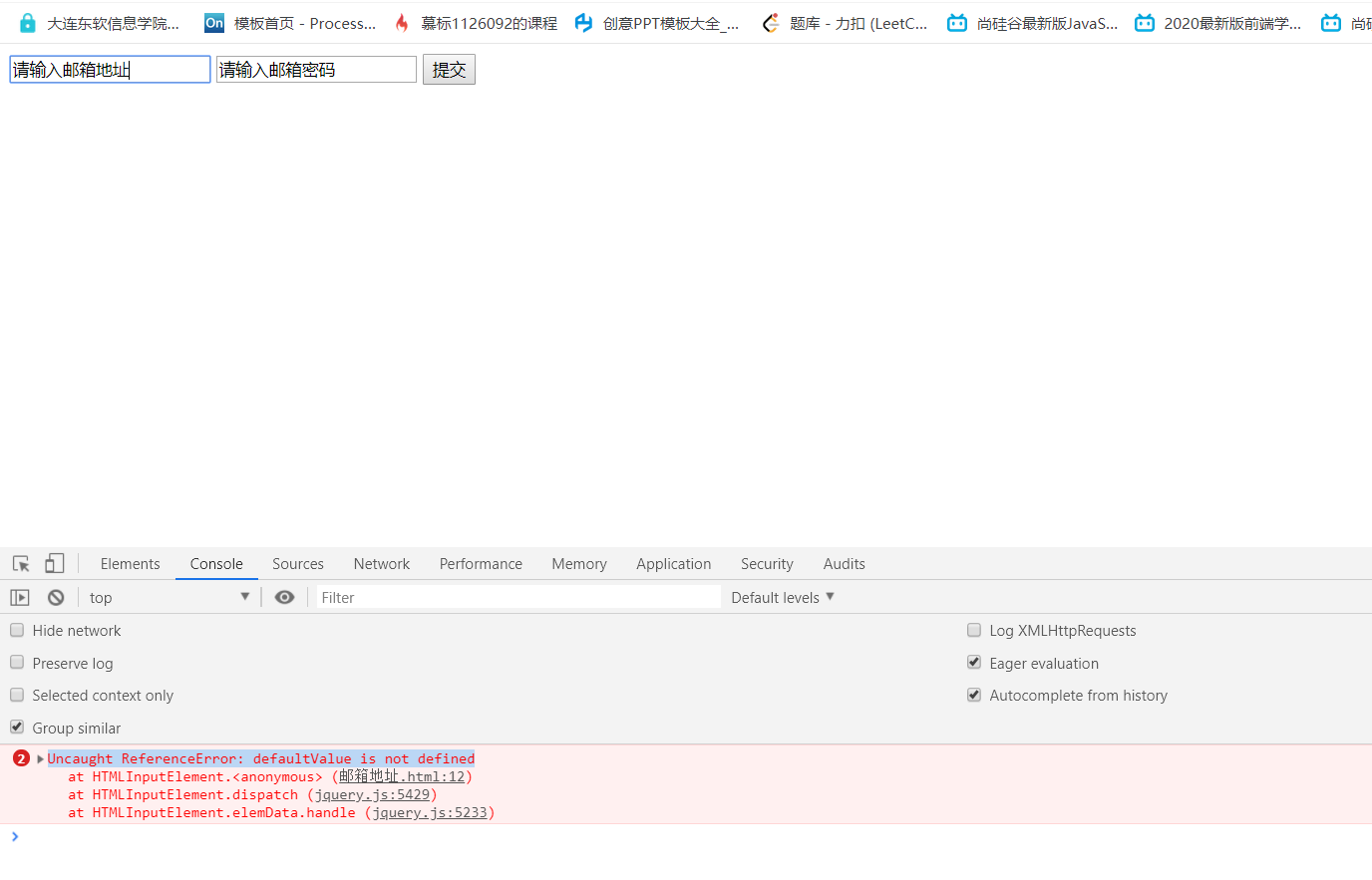
if(val == defaultValue){
$(this).val(" ");
}
})
$("#address").blur(function(){
var val=this.value;
if($.trim(val)== ""){
this.value=this.defaultValue;
}
})
})
</script>
</head>
<body>
<input type="text" id="address" value="请输入邮箱地址">
<input type="text" id="password" value="请输入邮箱密码">
<button type="button" value="登录">提交</button>