
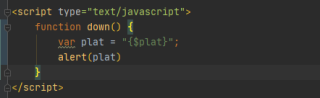
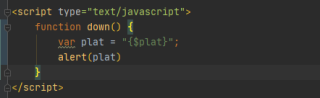
想做个按钮导excel。用户第一次进入页面时没有值,点击查询以后才有值。才能开始导数据,但是问题是js第一遍没有值的时候获取不到值就直接报错未定义变量了。应该怎么解决

想做个按钮导excel。用户第一次进入页面时没有值,点击查询以后才有值。才能开始导数据,但是问题是js第一遍没有值的时候获取不到值就直接报错未定义变量了。应该怎么解决
要混在一起,就干脆写个PHP(很久没写,只是一个思路)
<?php $p = $plat??''; ?>
<input type="hidden" id="aaa" value="<=$p ?>">
然后用js获取(可能不用放到隐藏域中,直接获取。)