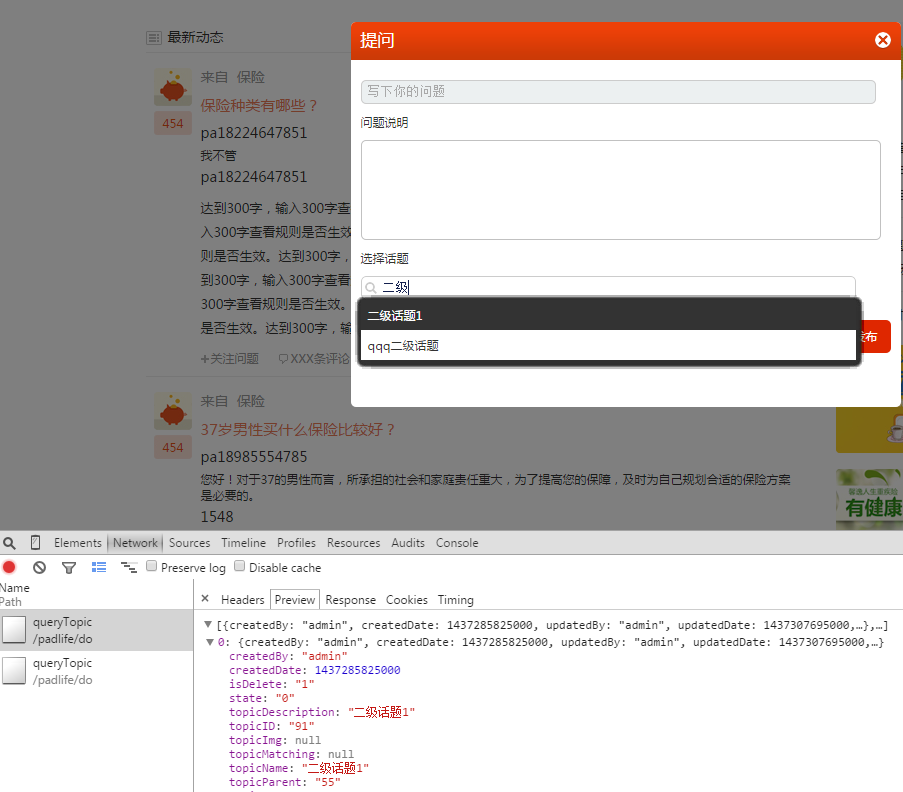
找了一个jquery的框架,但是发现没有从后台获取数据,然后自己改了一下,后来就是我只要按键了,就会去请求一次,我又给加了中文正则,结果我不输入,按上下键选择也会触发keyup事件,怎么才能给它去掉,就是我输入的时候才会触发,而不是我随意按一下按键就触发了,如图,拿到数据,我只是按上下键选择,然后还在请求后台
js搜索提示框用什么触发事件
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 风微丿归否 2015-07-27 08:51关注
风微丿归否 2015-07-27 08:51关注问题以解决,还是用得keyup事件,不过限制了keyCode,就是当用户按上,下键选择的时候直接return不再请求后台了。还是谢谢了
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
