1条回答 默认 最新
 champin_king 2015-10-11 13:25关注
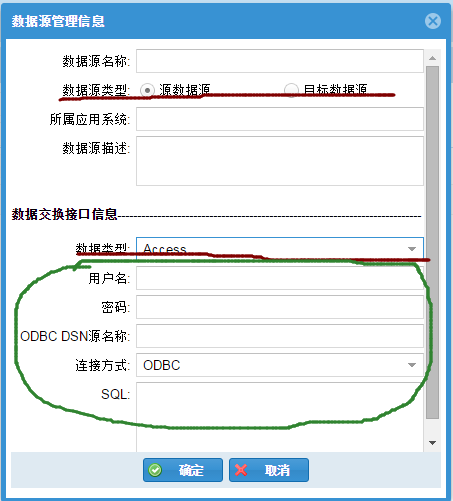
champin_king 2015-10-11 13:25关注实现了我发现是我在取radioGroup中的值错了. 刚才写的是Ext.getCmp("cbdomain").getValue() == "..." 后来发现这么是取不到当前选中的值的
需要用Ext.getCmp('sourceDataType').getChecked()[0].boxLabel 才可以获取到当前所选的radioGroup的值本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报