背景:
楼主用MyEclipse建了一个Web项目,使用JSP,其中有<%%>内的java代码以及js代码,在项目中还有一个servlet
现在,想实现这样一个效果:
当在jsp中点击一下<form>中的一个button时候,调用js一个funcition,把js一个全局变量传给servlet
百度了一下,好像JQery的ajax可以实现,但是楼主按照教程写下代码之后发现项目没有反应,不清楚错在哪里,麻烦大家赐教。
具体情况:
servlet代码
public class test extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String countid_str =request.getParameter("countid");
int countid = Integer.parseInt(countid_str);
Main.countPV = countid;
Main.getPV();
}
}
servlet 的 web.xml 配置:
<servlet>
<servlet-name>test</servlet-name>
<servlet-class>servlet.test</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>test</servlet-name>
<url-pattern>/test</url-pattern>
</servlet-mapping>
项目引入的jq

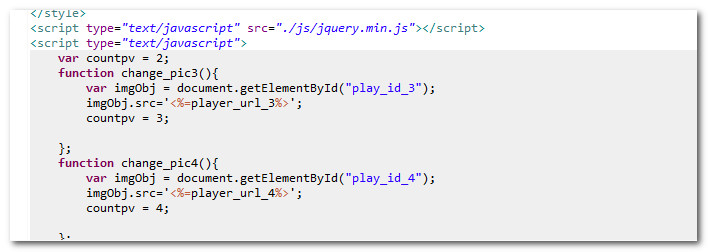
js中全局变量countbv

单机触发js事件的form
<form action="test" method="post" class="list">
<input type="button" id="deal" value="deal" onClick="btn_deal()">
</form>
js事件
$.ajax({
type:"post",
async: false,
url:"test",
data:{
countid:countpv+""
},
success:function(msg){
alert(msg);
},
error:function(){
alert("error");
}
});
麻烦各位指出错误。
JSP使用JQery的ajax出现问题,麻烦各位解答
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 threenewbee 2016-04-21 20:28关注
threenewbee 2016-04-21 20:28关注完全没反应可能是你的ajax代码根本都没有执行,你的"js事件"代码写在哪里了。另外引用jquery库了么
解决 无用评论 打赏 举报
悬赏问题
- ¥30 STM32 INMP441无法读取数据
- ¥100 求汇川机器人IRCB300控制器和示教器同版本升级固件文件升级包
- ¥15 用visualstudio2022创建vue项目后无法启动
- ¥15 x趋于0时tanx-sinx极限可以拆开算吗
- ¥500 把面具戴到人脸上,请大家贡献智慧
- ¥15 任意一个散点图自己下载其js脚本文件并做成独立的案例页面,不要作在线的,要离线状态。
- ¥15 各位 帮我看看如何写代码,打出来的图形要和如下图呈现的一样,急
- ¥30 c#打开word开启修订并实时显示批注
- ¥15 如何解决ldsc的这条报错/index error
- ¥15 VS2022+WDK驱动开发环境
