
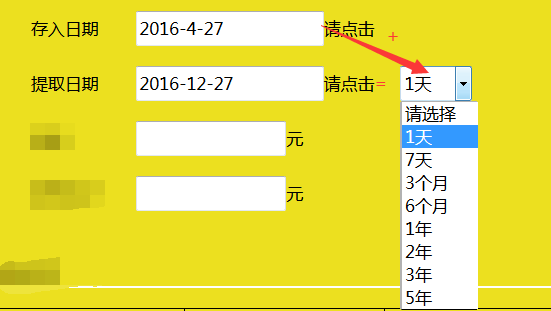
用提取日期 + 截止后面的下拉框选项 = 截止日期
我想问的是 为什么我的计算不对呢 比如说 我选择一天 最后的结果是 2016-12-27
哪里写错了吗?? 还是没规范好
下面代码
//计算提取日期
$("#time").change(function (){
var time = $("#time").val()
alert(time);
var start = $("#EntTime32").val().replace(/-/g,"/");
d.setDate(d.getDate()+time);
var s1 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime31').val(s1);
});
<td>存入日期 </td>
<td>
<input type="text" class="date" id="EntTime32" name="EntTime32" onclick="return showCalendar('EntTime32', 'y-mm-dd');" value="" /><span>请点击</span>
</td>
</tr>
<tr>
<td>提取日期 </td>
<td>
<input type="text" class="date" id="EntTime31" name="EntTime31" onBlur="changeResult1()" onclick="return showCalendar('EntTime31', 'y-mm-dd');return check()" /><span>请点击</span>
<select id="time" style="width:20%;height:35px;margin-left:20px;">
<option value="0">请选择</option>
<option value="1">1天</option>
<option value="7">7天</option>
<option value="90">3个月</option>
<option value="180"> 6个月</option>
<option value="365">1年</option>
<option value="730">2年</option>
<option value="1095">3年</option>
<option value="1825">5年</option>
</select>
</td>
</tr>
